Πόσες φορές δημοσιεύεις ένα link του site σου στο Facebook και κάτι πάει στραβά με το thumbnail;
Αυτό αποτελεί ένα συχνό ζήτημα που αντιμετωπίζουν συχνότερα οι πιο αρχάριοι χρήστες. Θα δεις ότι ψάχνοντας να βρεις πώς να φτιάξεις το σωστό thumbnail δεν είναι πάντα ξεκάθαρο. Σε αυτό το άρθρο θα δούμε πώς μπορείς να λύσεις μια και καλή το πρόβλημα με τα Facebook thumbnails στο WordPress.
Τι σημαίνει ότι το thumbnail σου θέλει “φτιάξιμο”;
Πολλές φορές τo preview της σελίδας σου κατά την κοινοποίηση στο Facebook δεν είναι αυτό που περίμενες. Είτε η εικόνα δε φαίνεται σωστά (π.χ. είναι κομμένη) είτε δεν είναι η εικόνα που θα ήθελες. Μπορεί επίσης ο τίτλος ή περιγραφή να μην είναι αυτά που ήθελες.
Υπάρχουν διάφοροι λόγοι για τους οποίους μπορεί να συμβαίνει αυτό. Συνήθως δεν έχουν οριστεί σωστά οι ετικέτες Open Graph. Μέσω αυτών ορίζεις ποιο από το περιεχόμενο του WordPress σου θα σταλεί στο Facebook. Οπότε ένα λάθος κατά τον ορισμό αυτών των tags, μπορεί να στείλει λάθος δεδομένα στο Facebook. Ένα άλλο συχνό σφάλμα προκύπτει στις περιπτώσεις που η Χαρακτηριστική Εικόνα είναι μικρότερη από τις άλλες εικόνες στο ίδιο post. Μπορεί επίσης η λάθος εικόνα να είναι από κάποια παλιότερη έκδοση που έχει κρατήσει η cache στο site σου.
Όποιο από τα παραπάνω προβλήματα και να αντιμετωπίζεις κάποιο από τα παρακάτω 3 fixes.
Oι 3 διορθώσεις που δουλεύουν σε κάθε WordPress site
Μπορεί είτε να χρησιμοποιήσεις μία από τις μεθόδους είτε να τις δουλέψεις συνδυαστικά για καλύτερα αποτελέσματα.
Ξεκινάμε!
1ος τρόπος: Η έτοιμη λύση του yoast SEO

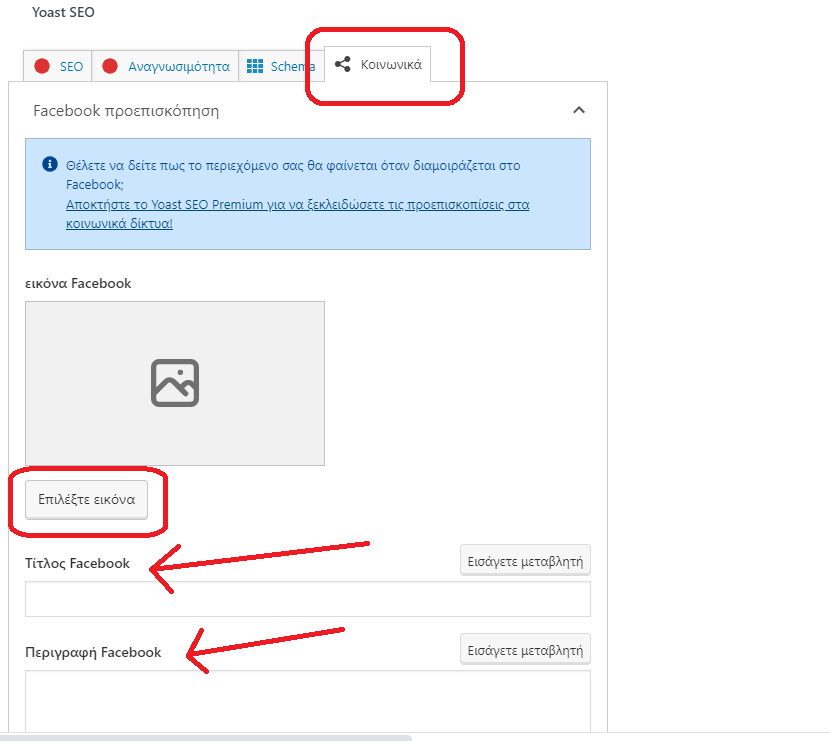
Το πολύ γνωστό SEO plugin του WordPress έχει έτοιμη λύση για το συγκεκριμένο ζήτημα. Πιο συγκεκριμένα, σε κάθε άρθρο σου δίνει τη δυνατότητα να επεξεργαστείς την προεπισκόπηση της κοινοποίησης σε Facebook & Twitter. Εκεί μπορείς να ορίσεις την εικόνα, τον τίτλο και την περιγραφή που θα εμφανίζεται στην προεπισκόπηση. Το πιο ωραίο σχετικά με αυτό, είναι ότι είναι διαθέσιμο και στη δωρεάν έκδοση του Yoast plugin για το WordPress.
Πώς να το ενεργοποιήσεις:
Στο τέλος του επεξεργαστή κάθε άρθρου θα βρεις το πλαίσιο της Yoast με τις extra SEO ρυθμίσεις. Εκεί επιλέγεις την καρτέλα “Κοινωνικά” και μπορείς να επεξεργαστείς το thumbnail καθώς και τα κείμενα όπως φαίνεται στην εικόνα παρακάτω:

2ος τρόπος: Βάλε τη δική σου εικόνα κατά τη Facebook δημοσίευση
Μπορεί να μην είναι η ιδανική λύση αλλά αποτελεί ένα γρήγορο fix και μία περισσότερο προσωρινή λύση.
Όταν δημιουργείς μία νέα δημοσίευση το Facebook σου δίνει τη δυνατότητα να προσθέσεις εικόνα και να αντικαταστήσεις αυτή του thumbnail. Το βασικό μειονέκτημα σε αυτή τη μέθοδο είναι ότι αλλάζει τη δημοσίευση από κοινοποίηση συνδέσμου με προεπισκόπηση σε δημοσίευση εικόνας.
Το μόνο που χρειάζεται να κάνες είναι να πατήσεις το εικονιδιάκι με την εικόνα κατά τη δημοσίευση και να ανεβάσεις τη δική σου εικόνα. Δες τη σχετική εικόνα παρακάτω:

3ος τρόπος: Το online εργαλειο Facebook Debugger
Οι Open Graph ετικέτες που αναφέραμε παραπάνω ρυθμίζουν πώς η πλατφόρμα του Facebook εμφανίζει τις εικόνες και τους συνδέσμους άλλων σελίδων εντός της εφαρμογής.
Οι πιο βασικές Open Graphs ετικέτες είναι οι παρακάτω:
- og: title – Καθορίζει τον τίτλο που θα προβληθεί στο Facebook
- og: image – Καθορίζει το URL της εικόνας που θα προβληθεί
- og: type – Περιγράφει τον τύπο του post (πχ άρθρο ή βίντεο)
- og: description – Αντιστοιχεί σε μία μικρή περιγραφή (1-2 προτάσεις)
- og: url – Περιλαμβάνει το URL του post
Κάθε φορά που κοινοποιείται ένας σύνδεσμος στο Facebook, ο αλγόριθμός του τραβάει τα OGs από το website και τα προβάλλει στην πλατφόρμα του. Αν η εικόνα δεν προβάλλεται σωστά μπορεί να έχει κρατηθεί μία παλιά έκδοση της σελίδας στην cache.
Σε αυτές τις περίπτώσεις μπορείς να διορθώσεις την προεπισκόπιση βάζοντας το link της σελίδας σου στο διορθωτή σφαλμάτων που παρέχει το Facebook. Αυτός θα ενημερώσει το Facebook με τα πιο πρόσφατα δεδομένα της σελίδας σου. Έτσι αν για παράδειγμα αλλάξεις τη Χαρακτιριστική Εικόνα σου σε ένα άρθρο, μπορείς να κάνεις debug μέσω αυτού του εργαλείου και μετά να το κοινοποιήσεις στο Facebook χωρίς κανένα πρόβλημα.
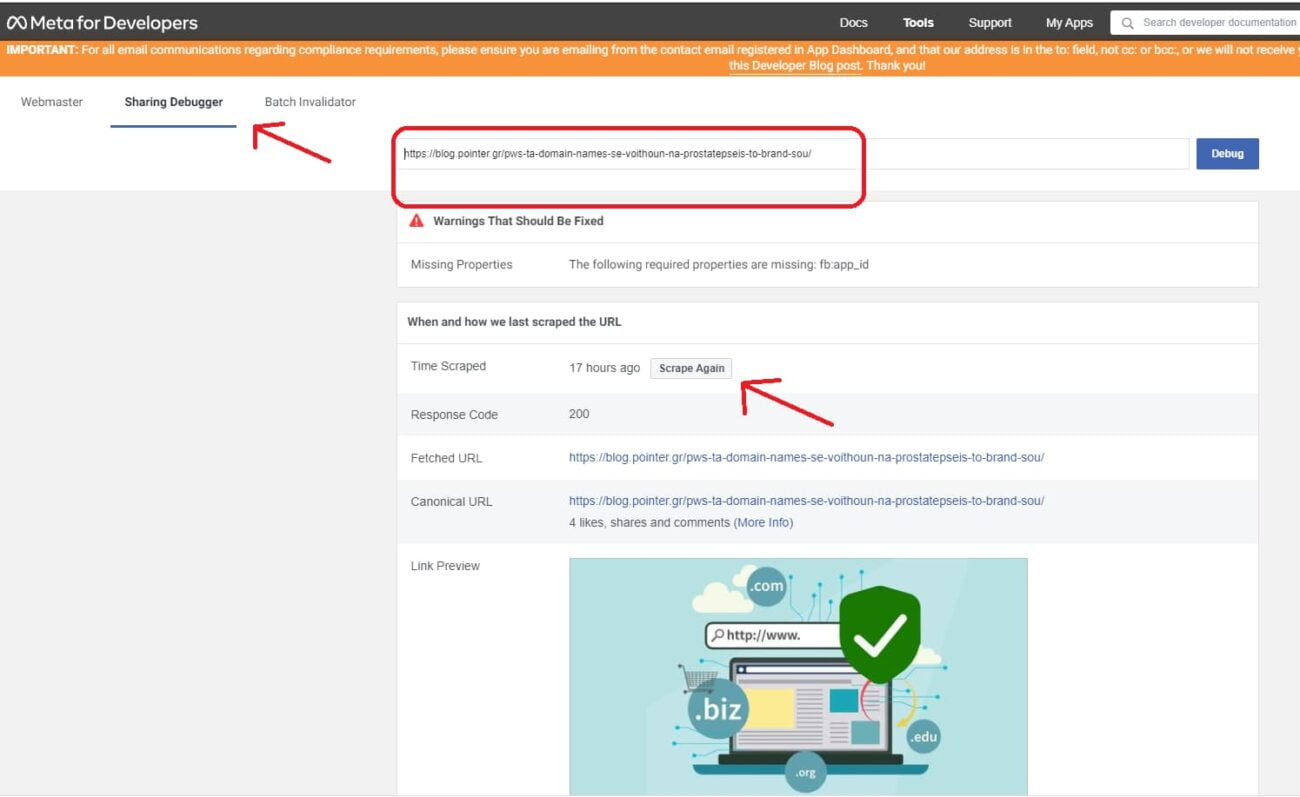
Για κάνεις debug μπαίνεις στο διορθωτή σφαλμάτων του Facebook εδώ.
Στη συνέχεις επιλέγεις την καρτέλα “Sharing Debugger“, γράφεις στο σύνδεσμο που θέλεις να διορθώσεις και πατάς το κουμπί “Debug“. Εκει θα βρείς το κουμπί “Scrape Again” με το οποίο το Facebook “τραβάει” εκ νέου τα δεδομένα. Δες τη σχετική εικόνα παρακάτω:

Έχε κατά νου ότι μπορεί να χρειαστεί να κάνεις δύο φορές την παραπάνω διαδικασία για να διορθωθεί το thumbnail.
Ευχόμαστε αυτό το άρθρο να σε βοηθήσει να φτιάξεις μια και καλή τις κοινοποιήσεις της σελίδας σου στο Facebook!
Για web hosting, domain names, servers & SSL πιστοποιητικά μπορείς να επισκεπτείς το website μας εδώ.