Σε αυτό το άρθρο, βρήκαμε μια καλή ευκαιρία να εξετάσουμε αναλυτικά την προσέγγισή μας στον σχεδιασμό και την ανακατασκευή της ιστοσελίδας της Pointer. Για ποιους λόγους προχωρήσαμε σε redesign, τι τεχνολογίες χρησιμοποιήσαμε, τις προκλήσεις που αντιμετωπίσαμε καθώς και τα οφέλη αυτής της επένδυσης.
Ας ξεκινήσουμε!
Το Γιατί: Οι λόγοι πίσω από το redesign.
Βελτίωση Εμπειρίας του χρήστη & Σύγχρονο Design
Μετά από σχεδόν έξι χρόνια, αποφασίσαμε να ανασχεδιάσουμε όλες τις σελίδες της Pointer, με έμφαση στις σελίδες προϊόντων και τη διαδικασία checkout. Παρόλο που προχωρήσαμε σε σημαντικές βελτιώσεις στο user interface, αποφύγαμε ριζικές αλλαγές στην οπτική ταυτότητα της εταιρείας. Στόχος μας είναι η βελτίωση της εμπειρίας του χρήστη, από την πρώτη εντύπωση και την παρουσίαση προϊόντων, μέχρι την αναζήτηση και κατοχύρωση domain name ή την αγορά πακέτου φιλοξενίας.
Προχωρήσαμε σε αλλαγή του user interface χωρίς να αλλάξουμε ριζικά την οπτική ταυτότητα της εταιρείας. Η ανάλυση των σχεδιαστικών αποφάσεων, οι εμπορικοί στόχοι του ανασχεδιασμού καθώς και όλη η διαδικασία του redesign θεωρούμε ότι αξίζει να αναλυθεί σε επόμενο άρθρο.
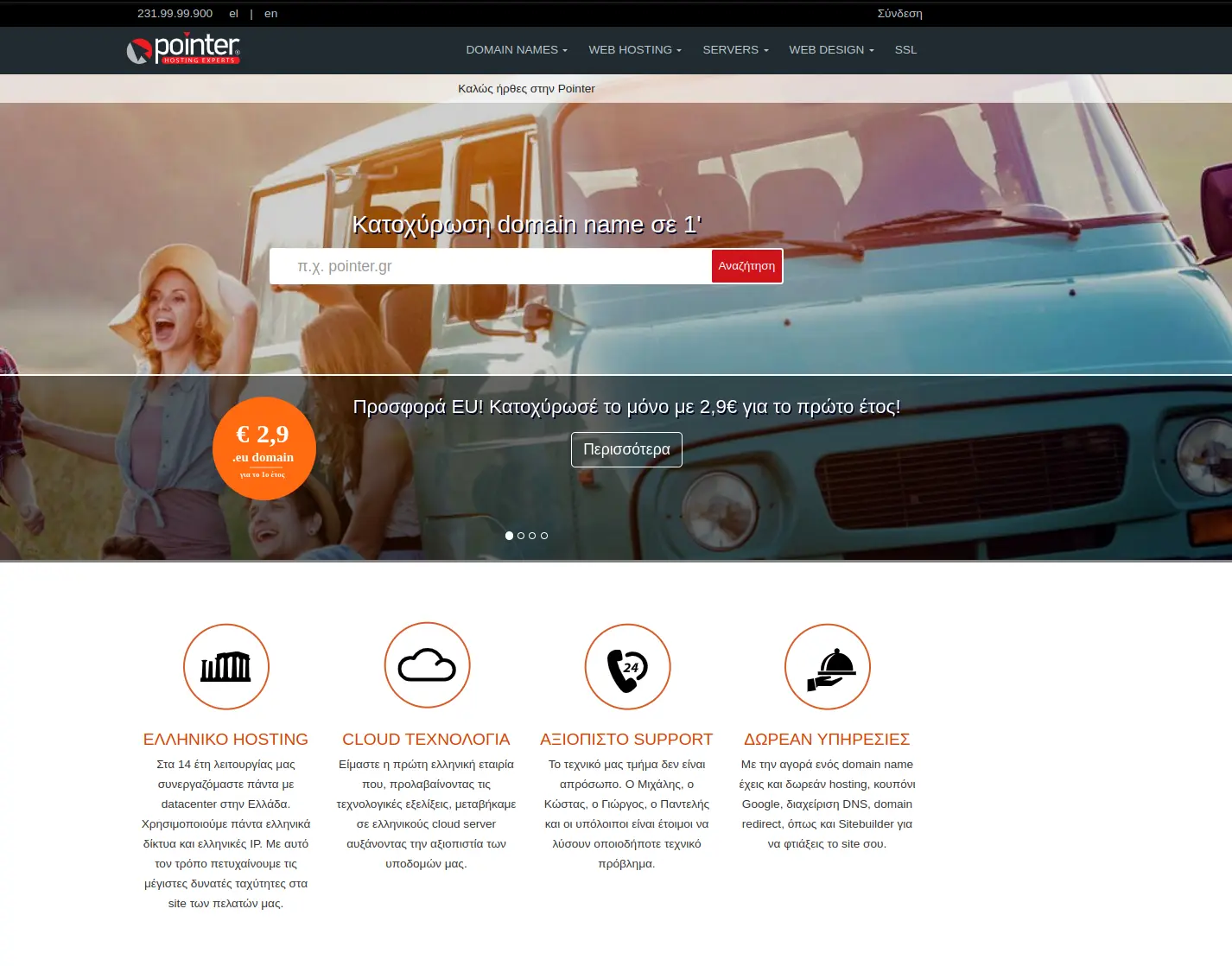
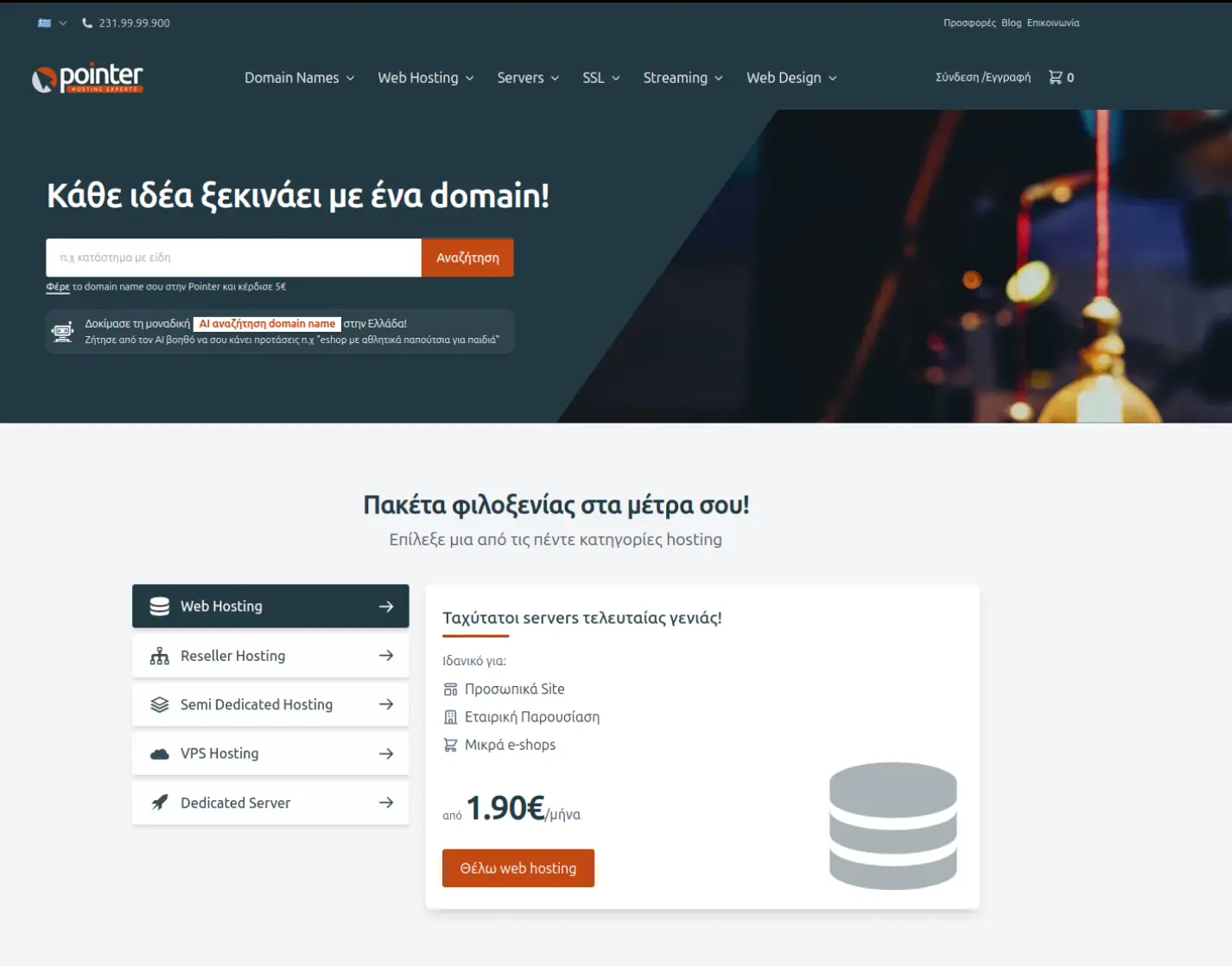
Παρακάτω βλέπουμε την αρχική σελίδα της pointer.gr πριν (αριστερά) και μετά (δεξιά) τον ανασχεδιασμό.


Ευελιξία
Ο δεύτερος λόγος για τον ανασχεδιασμό ήταν η ανάγκη για μεγαλύτερη ευελιξία στην ενημέρωση του περιεχομένου από την πλευρά μας. Η προηγούμενη σελίδα, λόγω της υψηλής πολυπλοκότητας και της custom πλατφόρμας χωρίς CMS, καθιστούσε τη διαχείριση περιεχομένου χρονοβόρα και απαιτούσε πάντα την παρέμβαση developer.
Ταχύτητα
Επιπλέον, δώσαμε ιδιαίτερη έμφαση στην ταχύτητα της ιστοσελίδας. Τα τελευταία 6+ χρόνια από το προηγούμενο redesign, οι web τεχνολογίες έχουν εξελιχθεί ραγδαία, προσφέροντας νέες δυνατότητες. Στοχεύσαμε στο να εκμεταλλευτούμε αυτές τις εξελίξεις για να επιτύχουμε κορυφαίες επιδόσεις στην ταχύτητα της σελίδας μας.

Ασφάλεια
Παράλληλα, δώσαμε προτεραιότητα και στην ασφάλεια. Γι’ αυτό επιλέξαμε να κάνουμε τη σελίδα μας στατική (HTML, CSS, JS) αντί να είναι δυναμική. Αυτή η προσέγγιση προσφέρει σημαντικά πλεονεκτήματα σε ό,τι αφορά την ασφάλεια.
Παρακάτω θα παρουσιάσουμε τα 3 πιο σημαντικά:
- Μειωμένος Κίνδυνος Επιθέσεων SQL Injection: Στις δυναμικές σελίδες, η βάση δεδομένων είναι συχνά ευάλωτη σε επιθέσεις SQL injection. Μια στατική σελίδα δεν αλληλεπιδρά άμεσα με βάση δεδομένων, μειώνοντας σημαντικά αυτόν τον κίνδυνο.
- Μειωμένος Κίνδυνος XSS (Cross-Site Scripting): Αν και οι στατικές σελίδες μπορούν ακόμα να είναι ευάλωτες σε XSS αν ο JavaScript κώδικας δεν είναι ασφαλής, η απουσία δυναμικής δημιουργίας περιεχομένου από τον διακομιστή μειώνει τον κίνδυνο εισαγωγής κακόβουλων σεναρίων.
- Απουσία Server-side Scripting: Επειδή δεν χρησιμοποιούνται scripts στον διακομιστή (π.χ., PHP, Python, Node.js), μειώνονται οι πιθανές ευπάθειες που μπορεί να υπάρχουν στον κώδικα που τρέχει στον διακομιστή.
Σημείωση: Μια σημαντική προϋπόθεση που μας επέτρεψε να υλοποιήσουμε μια στατική σελίδα ήταν ότι όλη η επικοινωνία με το backend της Pointer γίνεται μέσω API Calls.
Έυκολη Πρόσβαση
Τέλος, επιδιώξαμε η νέα σελίδα να επιτρέπει εύκολη πρόσβαση σε όλα τα τμήματα της Pointer (support, εμπορικό, marketing, προγραμματιστικό). Στόχος μας ήταν να δημιουργήσουμε ένα περιβάλλον διαχείρισης όπου κάθε χρήστης, ανεξαρτήτως προγραμματιστικών γνώσεων, μπορεί να αλλάξει ή ακόμα και να δημιουργήσει νέες σελίδες μέσω ενός απλού interface.
Επιθυμούσαμε να έχουμε τη δυνατότητα να παρέχουμε πρόσβαση σε εξωτερικούς συνεργάτες (π.χ Copywriters, SEO Specialists) κατά συνθήκη, ορίζοντας συγκεκριμένα δικαιώματα για κάθε ρόλο.
Με γνώμονα λοιπόν όλων των παραπάνω requirements που είχαμε θέσει, προχωρήσαμε στη φάση υλοποίησης, αρχίζοντας με το σχεδιασμό του User Interface.
Το Πως: Επεκτάσιμο CMS, Component-Driven Design, Σύγχρονο Front End Stack
Διαχείριση Περιεχομένου: Επιλογή CMS
Η έρευνα ξεκίνησε πρώτα από το CMS το οποίο είναι υπεύθυνο για να κρατάει όλα τα δεδομένα των σελίδων. Αποφασίσαμε να επιλέξουμε ένα Headless CMS με API-first προσέγγιση το οποίο να “σερβίρει” το περιεχόμενο μέσω API endpoints. Με αυτόν τον τρόπο δεν υπάρχει περιορισμός στην επιλογή της τεχνολογίας με την οποία θα δημιουργηθεί η σελίδα διότι το περιεχόμενο (data layer) μπορεί να ανακτηθεί και να χρησιμοποιηθεί από οποιαδήποτε front-end ή back-end τεχνολογία, όπως React, Angular, Vue.js, διασφαλίζοντας έτσι την ευελιξία και επεκτασιμότητα στην εφαρμογή.
Υπάρχει πληθώρα Headless CMS, το κάθε ένα με τα δυνατά του σημεία αλλά και μειονεκτήματα. Εξετάστηκαν οι παρακάτω επιλογές:
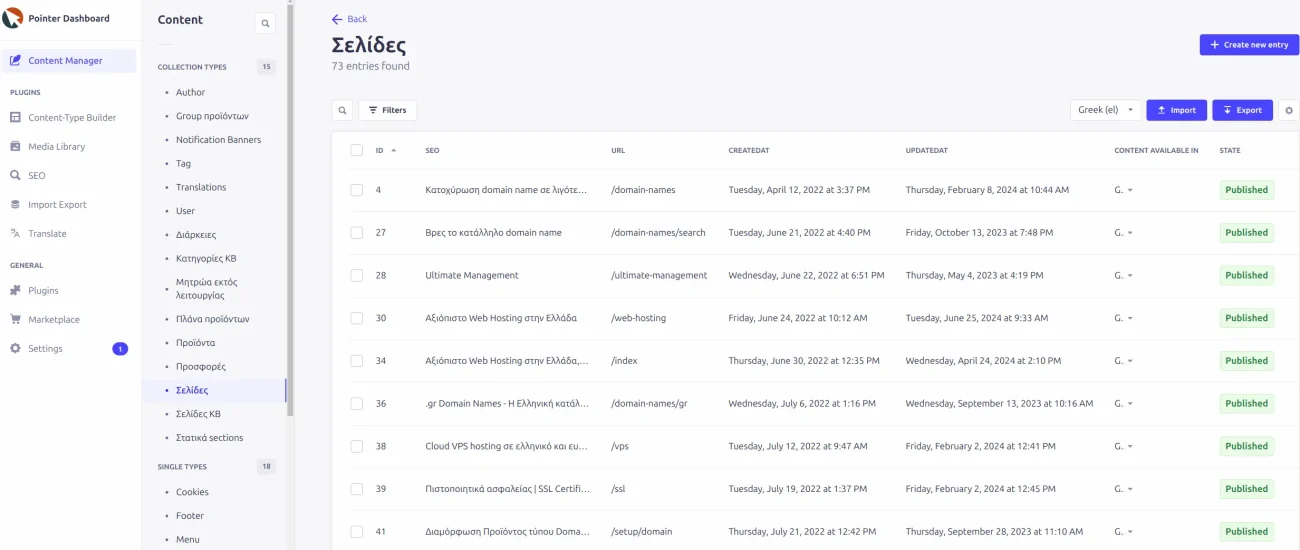
Αφού λοιπόν πειραματιστήκαμε με τα παραπάνω 4 CMS, η τελική επιλογή μας ήταν το Strapi διότι είναι εξαιρετικά παραμετροποιήσιμο και επεκτάσιμο, διαθέτοντας τη λογική των components που αναφέραμε παραπάνω για ευελιξία στη δημιουργία περιεχομένου. Επιπλέον, προσφέρει self-hosted δωρεάν πλάνο και βρήκαμε το interface του αρκετά εύκολο και φιλικό προς χρήστες που δεν είναι developers.

Σε αυτό το πλαίσιο λοιπόν και αφού ολοκληρώθηκε το design της σελίδας, το επόμενο βήμα ήταν να δούμε πως θα περάσουμε όλη αυτή τη πληροφορία στο CMS με ένα ευέλικτο τρόπο, επαναχρησιμοποιώντας μοτίβα και σχεδιαστικές ενότητες χωρίς να ανακαλύπτουμε τον τροχό κάθε φορά που δημιουργούμε κάτι νέο.
To Design: Component Driven Design
Το component-driven design (CDD) είναι μια μεθοδολογία σχεδίασης και ανάπτυξης user interfaces που εστιάζει στη δημιουργία UI μέσω επαναχρησιμοποιήσιμων, ανεξάρτητων στοιχείων (components).
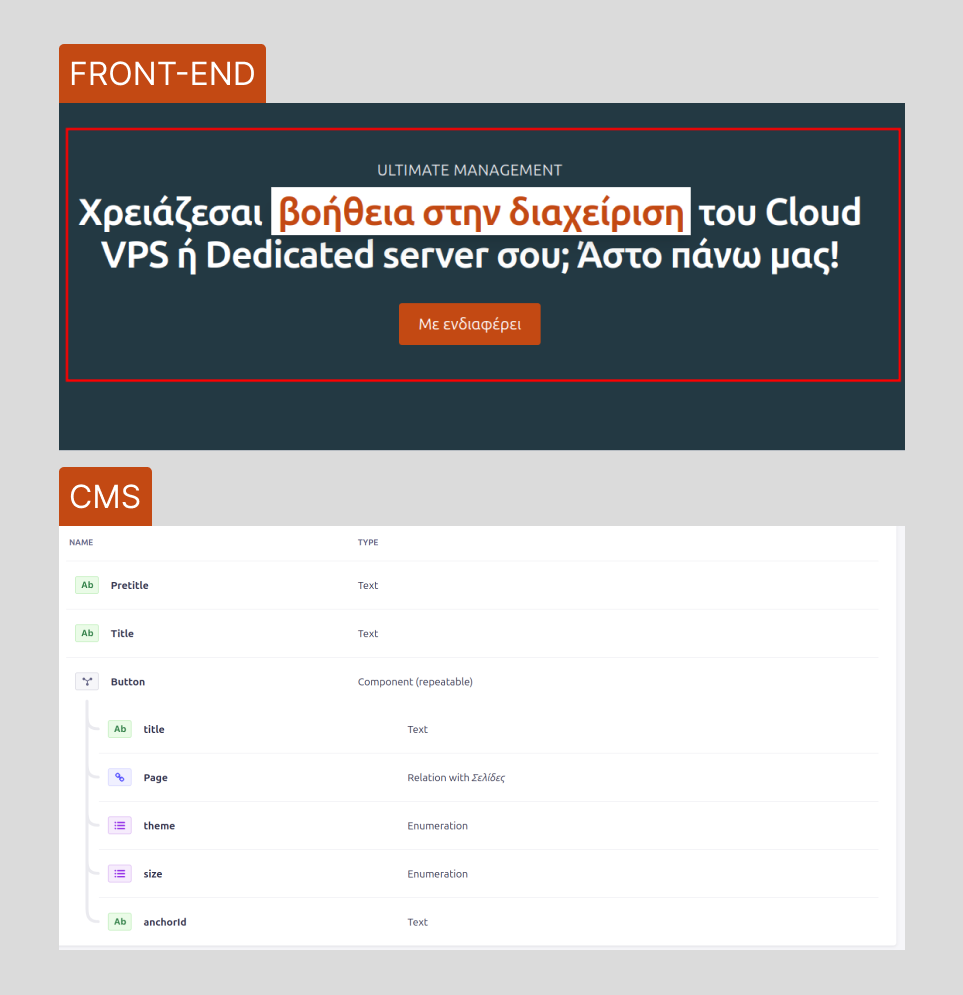
Αυτά τα components είναι μικρά κομμάτια κώδικα που μπορούν να συνδυαστούν και να αναδιαμορφωθούν για να δημιουργήσουν πιο σύνθετα στοιχεία και ολόκληρες σελίδες.
Για παράδειγμα, στη νέα σελίδα της εφαρμογής μας, η ενότητα “Ultimate Management” περιλαμβάνει μια hero section όπου χρησιμοποιούμε ένα “button component”. Αυτό το κουμπί έχει συγκεκριμένα χαρακτηριστικά που μπορούμε να επαναχρησιμοποιήσουμε σε οποιοδήποτε άλλο τμήμα της σελίδας. Έτσι, το ίδιο button component μπορεί να χρησιμοποιηθεί σε πολλές περιοχές της σελίδας χωρίς να χρειάζεται να το ξαναγράψουμε ή να το προσαρμόσουμε στον κώδικα.

Σκεφτείτε τα components σαν τουβλάκια LEGO. Όπως τα LEGO μπορούν να χρησιμοποιηθούν για να χτιστούν τα πάντα, από κάστρα μέχρι διαστημόπλοια, έτσι και τα components μπορούν να συνδυαστούν και να αναδιαμορφωθούν για να δημιουργήσουν νέα χαρακτηριστικά και λειτουργίες σε μια εφαρμογή, επιτρέποντας την ευελιξία και την επαναχρησιμοποίηση τους σε διαφορετικά μέρη της εφαρμογής.
Το Front End: Προσέγγιση & Επιλογή Framework
Όσον αφορά την τεχνολογία που επιλέξαμε για να χτίσουμε το front end, υπήρχε και εκεί πληθώρα επιλογών. Ο γνώμονας για την επιλογή ήταν να μπορούμε να κάνουμε static build της σελίδας για τους λόγους ασφάλειας και ταχύτητας που αναφέραμε προηγουμένως.
Εφόσον όλα τα δεδομένα προέρχονται από το API του Strapi και οι βασικές ενέργειες στην Pointer εκτελούνται μέσω REST API endpoints, καταλήξαμε στο συμπέρασμα ότι μια στατική ιστοσελίδα είναι η ιδανική λύση για την περίπτωσή μας.
Στην Pointer, έχουμε αρκετή εμπειρία και άνεση με το γνωστό JS framework Vue.js. Το Vue.js είναι μια βιβλιοθήκη που προσφέρει ευκολονόητη σύνταξη, αποδοτικό σύστημα διαδραστικότητας (reactivity) και ευκολία στη διαχείριση του state μέσω της βιβλιοθήκης Pinia, καθιστώντας το ιδανική επιλογή για την ανάπτυξη web εφαρμογών. Για αυτό το λόγο οι τελικές επιλογές μας προς σύγκριση ήταν τα 2 παρακάτω web frameworks.
Η πρώτη μας προσπάθεια έγινε με το Nuxt, το οποίο είναι ένα εξαιρετικό framework για Vue.js με πολλές δυνατότητες, όπως routing, auto-imports και static site generation. Ωστόσο, το απορρίψαμε κυρίως λόγω των αποτελεσμάτων στην ταχύτητα. Κάθε σελίδα που παράγεται απαιτεί φόρτωση του JS framework κατά το φόρτωμα της σελίδας. Επιπλέον, πολλές από τις σελίδες της Pointer δεν χρειάζονται καθόλου JavaScript και βασίζονται αποκλειστικά σε HTML και CSS.
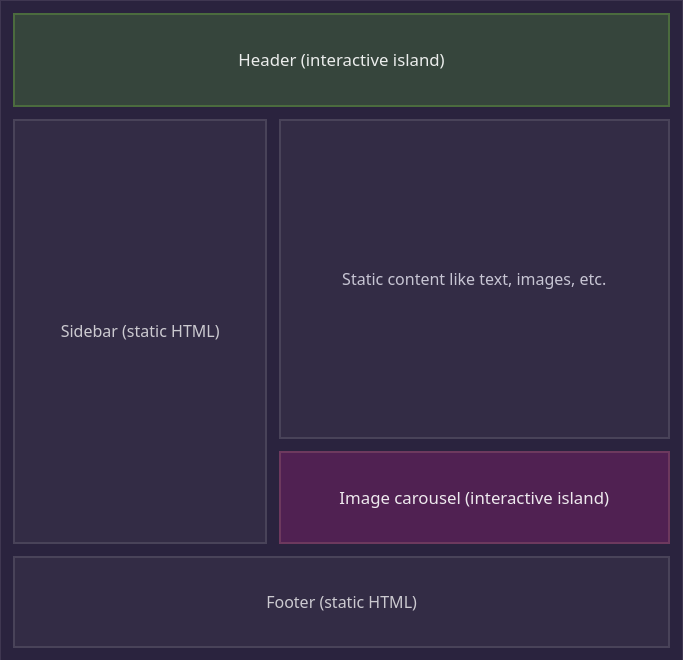
Έπειτα ανακαλύψαμε την ύπαρξη του Astro. Το Astro είναι ένα web framework το οποίο ακολουθεί μια δική του αρχιτεκτονική η οποία ονομάζεται “islands”. Μέσω αυτής της τεχνικής μειώνεται η ανάγκη για φόρτωση και επιβάρυνσης της JavaScript σε μια σελίδα. Επιπλέον, το Astro επιτρέπει την χρήση οποιουδήποτε framework επιθυμεί ο developer.

Έτσι, μπορούμε να έχουμε σε μια σελίδα περιοχές ή “islands” όπου φορτώνουμε κατά συνθήκη το framework που επιθυμούμε.
Για παράδειγμα, στη σελίδα επικοινωνίας, η οποία είναι μια απλή στατική σελίδα, δεν χρειάζεται να φορτώσουμε κανένα framework. Αντιθέτως, στη σελίδα αναζήτησης domain name και στη διαδικασία checkout, που περιέχουν πολλά interactive στοιχεία, μπορούμε να φορτώσουμε το Vue.js μόνο στα σημεία που το απαιτούν.
Με αυτόν τον τρόπο, μπορούμε να πετυχαίνουμε σχεδόν άριστους βαθμούς στις μετρήσεις ταχύτητας της Google για τις περισσότερες σελίδες μας, ενώ ταυτόχρονα εκμεταλλευόμαστε το framework της επιλογής μας για να βελτιώνουμε συνεχώς την εφαρμογή μας.

Τέλος, μπορούμε να επιβεβαιώσουμε ότι πλέον το Astro Web Framework μπορεί να αποτελέσει μια πολύ αξιόπιστη πλέον λύση για μια εφαρμογή που περιλαμβάνει στατικές/απλές σελίδες αλλά και σελίδες με μεγάλη πολυπλοκότητα (π.χ διαδικασία checkout και καλάθι).
Build Process: Πως παράγεται το τελικό αποτέλεσμα.
Ένα καλό ερώτημα που προκύπτει από τα παραπάνω είναι: Εφόσον η σελίδα είναι στατική, πώς γίνονται νέες αλλαγές σε επίπεδο περιεχομένου, καθώς και σε επίπεδο κώδικα και λειτουργιών;
Η διαδικασία του build μπορεί αρχικά να φαίνεται πολύπλοκη, αλλά πρακτικά αποτελείται από μια ακολουθία ενεργειών που ξεκινούν από το CMS (Strapi).
Ας δούμε πώς λειτουργεί αυτή η διαδικασία:
Όλα ξεκινούν από το data layer και το CMS(Strapi). Μέσω των endpoints που μας παρέχει, τραβάμε όλο το περιεχόμενο από εκεί και με τη βοήθεια του Astro, χτίζονται μια μια οι σελίδες.
Αφού δημιουργηθούν οι σελίδες, ακολουθούν εργασίες όπως η συμπίεση και βελτιστοποίηση των εικόνων που έχουν ανέβει στο CMS. Στη συνέχεια, παράγεται το sitemap και πραγματοποιούνται ενέργειες βελτιστοποίησης των αρχείων .css και .js, όπως minify και compress.
Αφού τελειώσει η διαδικασία, το αποτέλεσμα είναι ένας φάκελος (dist) ο οποίος περιέχει πρακτικά όλη την εφαρμογή μας!
Παρακάτω βλέπουμε μια απλοποιημένη απεικόνιση της διαδικασίας του build του front-end στην Pointer.
Testing & Deployment: Πως ελέγχουμε και πως δημοσιεύουμε τις αλλαγές;
Όπως αναφέραμε στην πρώτη ενότητα, στόχος μας ήταν να επιτρέψουμε σε άτομα από όλες τις ομάδες, όπως το marketing ή το εμπορικό τμήμα, να δημιουργούν νέες σελίδες. Ωστόσο, πώς μπορούν να δουν το τελικό αποτέλεσμα και πώς μπορούμε να διασφαλίσουμε ότι οι αλλαγές δεν “σπάνε” την υπάρχουσα λειτουργικότητα της σελίδας;
Για αυτό το λόγο, δημιουργήθηκε η ανάγκη για ένα “δοκιμαστικό” περιβάλλον, όπου μπορούμε να δούμε τις αλλαγές και να κάνουμε το απαραίτητο testing πριν προχωρήσουμε στη δημοσίευση.
Όταν λοιπόν δημιουργείται μια νέα σελίδα, η διαδικασία του build γίνεται πρώτα σε διαφορετικό domain έστω “staging.pointer.gr” . Έπειτα, εφόσον είμαστε ΟΚ με τις αλλαγές, εκτελούνται αυτοματοποιημένα διάφορα end-to-end tests για να διασφαλιστεί ότι η σελίδα λειτουργεί σωστά και ότι οι νέες αλλαγές δεν προκαλούν προβλήματα.
Ανάλογα με την πολιτική της ομάδας και το πόσο μεγάλη είναι αυτή η αλλαγή, μπορεί να απαιτείται έγκριση από άλλους developers ή υπεύθυνους πριν προχωρήσουμε στις αλλαγές στο production. Τέλος, αφού δοθεί η έγκριση, η εφαρμογή αναπτύσσεται στο production περιβάλλον.
Το Αποτέλεσμα: Οφέλη & Μαθήματα από τη διαδικασία
Αφού αναλύσαμε τους λόγους και τη διαδικασία του ανασχεδιασμού, ήρθε η ώρα να δούμε το τελικό αποτέλεσμα. Πάμε λοιπόν να παρουσιάσουμε τα διάφορα πρακτικά οφέλη που προκύπτουν από αυτήν τη διαδικασία, αρχικά πώς βοηθάει εμάς εσωτερικά καθώς και πώς επωφελείται ο πελάτης/χρήστης της ιστοσελίδας.
Δημιουργία νέας Landing Page
Τον Απρίλιο του 2024, βρεθήκαμε μαζί με το μητρώο .EU στην τεχνολογική έκθεση Beyond στην Θεσσαλονίκη. Για αυτό το λόγο, υπήρχε η ανάγκη για δημιουργία μιας εσωτερικής σελίδας (landing page) σχετικά με την έκθεση και την παρουσία μας εκεί.
Με τη βοήθεια της νέας υλοποίησης, η συγκεκριμένη σελίδα δημιουργήθηκε αποκλειστικά από το marketing τμήμα της εταιρείας, χωρίς την επέμβαση developer.
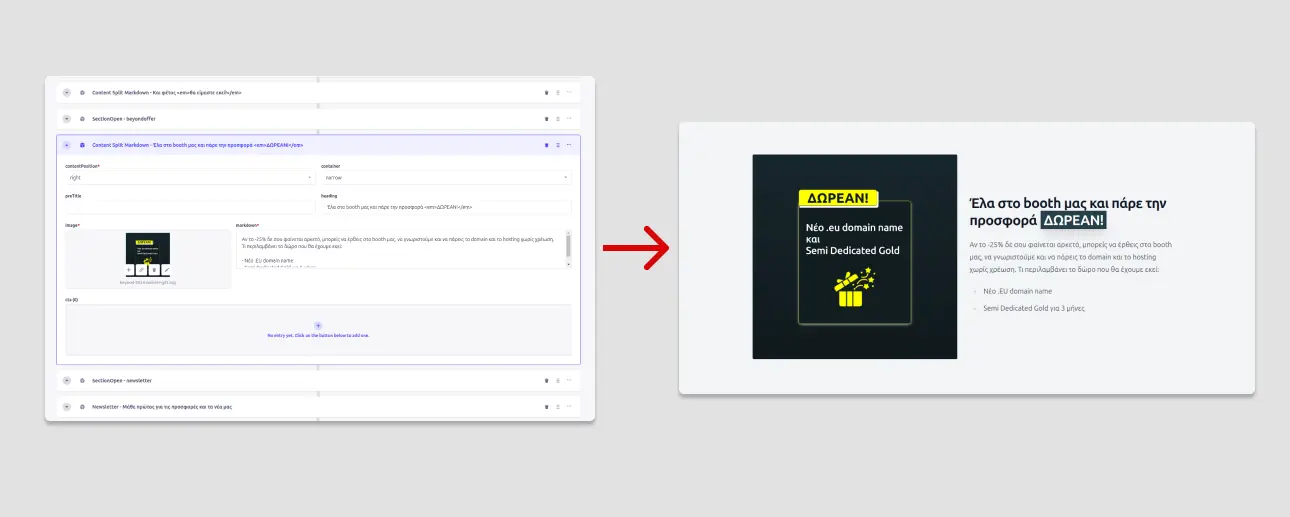
Στην παρακάτω εικόνα βλέπουμε ένα section της συγκεκριμένης σελίδας, όπως μπορεί να επεξεργαστεί στο CMS (αριστερά) και το τελικό αποτέλεσμα στη σελίδα (δεξιά).

Αφού λοιπόν η σελίδα δημιουργήθηκε και έγιναν οι απαραίτητοι έλεγχοι όσον αφορά τα κείμενα και το οπτικό αποτέλεσμα στο staging περιβάλλον, ξεκίνησε η διαδικασία του build που περιγράψαμε παραπάνω και η σελίδα ανέβηκε live.
Το αποτέλεσμα ήταν μια σημαντική “νίκη” για την εταιρεία, καθώς η δημιουργία και δημοσίευση της σελίδας ολοκληρώθηκε μέσα σε μία μόνο ημέρα, χωρίς να χρειαστεί καμία απολύτως παρέμβαση από το προγραμματιστικό μας τμήμα.
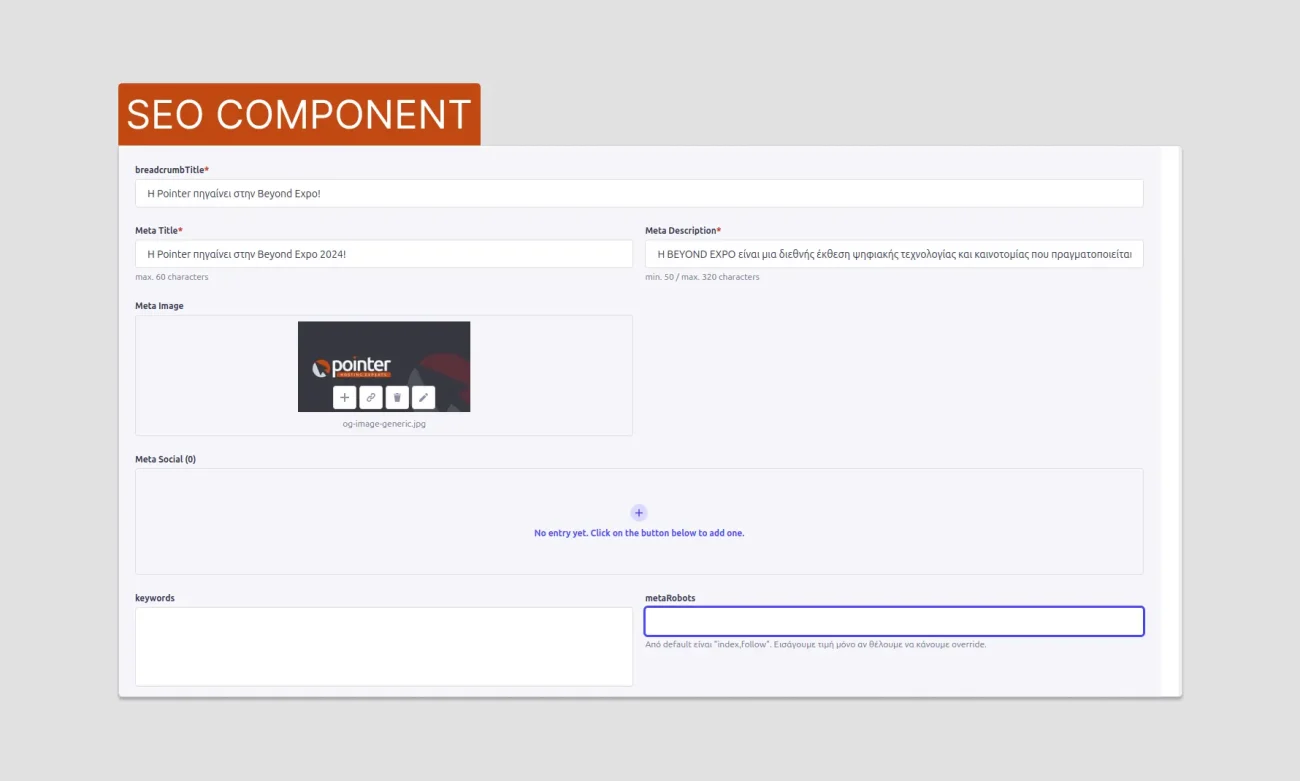
Έυκολη Ενημέρωση Meta Περιγραφών και τίτλων SEO
Κατά την κατασκευή της νέας ιστοσελίδας θέλαμε τα meta δεδομένα και όσα πεδία σχετίζονται με το SEO να μπορούν να αλλάζουν από το CMS. Για αυτό τον λόγο, δημιουργήθηκε το σχετικό SEO component όπου μπορεί κάποιος εύκολα να αλλάζει αυτά τα πεδία.

Αυτό μας φάνηκε εξαιρετικά χρήσιμο όταν χρειάστηκε να επέμβει στην σελίδα ένας εξωτερικός συνεργάτης (SEO Expert) όπου πλέον με τον κατάλληλο ρόλο και δικαιώματα στο CMS, μπορεί να δει και να αλλάξει μόνο τα συγκεκριμένα πεδία.
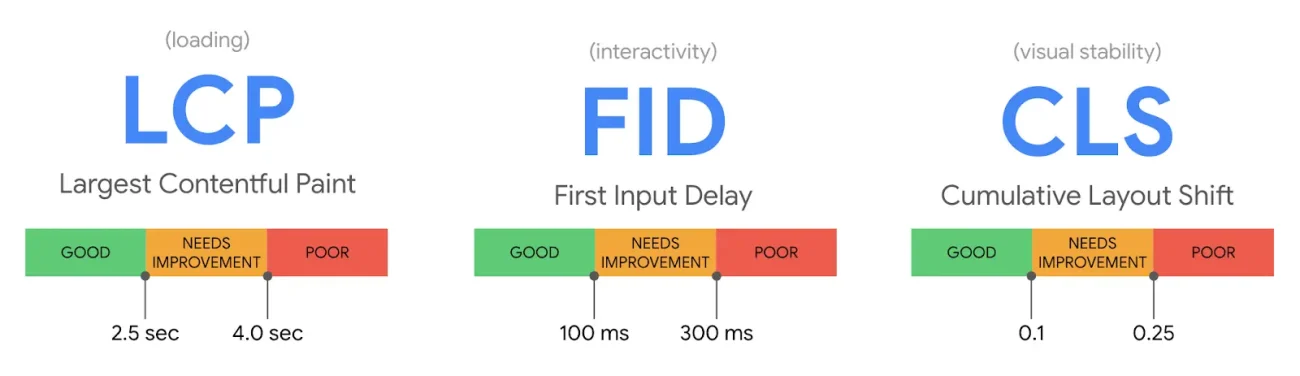
Core Web Vitals
Η Google ανακοίνωσε ότι από τον Μάιο του 2021 ότι η εμπειρία χρήστη στην ιστοσελίδα θα αποτελεί κριτήριο για την κατάταξή της στις αναζητήσεις. Τα Core Web Vitals ενσωματώθηκαν σε αυτήν την ενημέρωση, μαζί με άλλους υπάρχοντες παράγοντες κατάταξης, όπως η ασφάλεια HTTPS και η συμβατότητα με κινητές συσκευές.

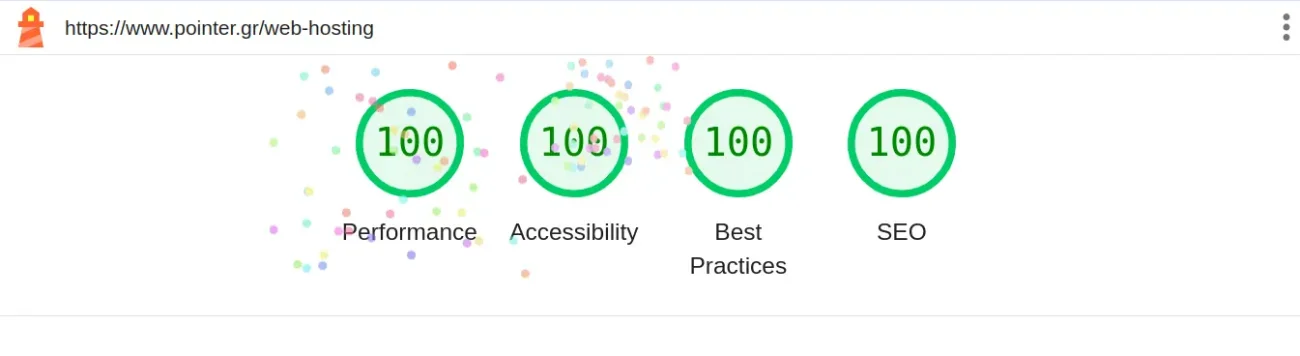
Το αποτέλεσμα; Καταφέραμε να πετύχουμε σκορ πάνω από 95% στις μετρήσεις του εργαλείου Google Lighthouse για την πλειοψηφία των σελίδων μας. Η αρχική μας απόφαση να προχωρήσουμε στη δημιουργία μιας καθαρά στατικής σελίδας αποδείχθηκε αποτελεσματική και απέδωσε πολύ καλά αποτελέσματα.
Σημείωση: Το άρθρα από τη Google για να βελτιωθούν τα Core Web Vitals σε μια σελίδα αποτελούν εξαιρετική πηγή για web developers και μπορείτε να τα βρείτε εδώ. Επιπλέον, το σχετικό Chrome Extension υπήρξε πολύ χρήσιμο για τη μέτρηση και τη βελτίωση των Web Vitals.
Προκλήσεις & Μαθήματα από τη διαδικασία
Συνοψίζοντας όλη την προσπάθεια του redesign, αντιμετωπίσαμε προκλήσεις και αποκομίσαμε πολλά μαθήματα που θεωρούμε χρήσιμο να τα μοιραστούμε σε αυτό το άρθρο.
Συχνή & αποδοτική Επικοινωνία
Μοιάζει αυτονόητο, αλλά είναι κρίσιμο να τονίσουμε ότι η συχνή και ουσιαστική επικοινωνία μεταξύ developers και των υπόλοιπων τμημάτων αποτελεί κλειδί για την επιτυχία ενός project.
Για παράδειγμα, ο τρόπος με τον οποίο μια νέα προσφορά θα περαστεί στο CMS και στη συνέχεια θα δημοσιευθεί στη σχετική σελίδα, είναι ευθύνη του εμπορικού τμήματος. Ο ρόλος μας ως προγραμματιστές είναι να υλοποιήσουμε αυτή τη διαδικασία με τρόπο που να εξυπηρετεί τις εμπορικές ανάγκες.
Usability Testing
Το usability testing είναι η διαδικασία κατά την οποία παρατηρούμε πραγματικούς χρήστες καθώς αλληλεπιδρούν με μια ιστοσελίδα, για να εντοπίσουμε προβλήματα και ευκαιρίες βελτίωσης.
Κατά τη δημιουργία της νέας ιστοσελίδας, ιδιαίτερα στο κομμάτι του checkout, πραγματοποιήσαμε αρκετούς γύρους usability testing με πρωτότυπα, τόσο εσωτερικά όσο και με πελάτες, με στόχο τη βελτίωση του προϊόντος. Τα ευρήματα αυτής της διαδικασίας ήταν εντυπωσιακά. Για αυτόν τον λόγο, προτείνουμε ανεπιφύλακτα το usability testing όσο το δυνατόν νωρίτερα στη διαδικασία του σχεδιασμού.
Η Αξία της Σταδιακής Βελτίωσης
Αξίζει να σημειώσουμε ότι αυτή η διαδικασία μας δίδαξε πως ένα προϊόν δεν χρειάζεται να είναι τέλειο από την αρχή. Αντιθέτως, μπορούμε να ξεκινήσουμε με μια λειτουργική βάση και να το εξελίξουμε σταδιακά, βασιζόμενοι στο feedback που λαμβάνουμε από τους χρήστες μας.
Για παράδειγμα, όταν λανσάραμε το εργαλείο αναζήτησης domain name, αρχικά περιλάμβανε μόνο δύο φίλτρα: “Κατηγορίες” και “Απόκρυψη μη διαθέσιμων”.
Αφού λάβαμε feedback από τους χρήστες, εντοπίσαμε την ανάγκη για ένα επιπλέον φίλτρο που θα επέτρεπε την απόκρυψη προτάσεων. Έτσι, προσθέσαμε αυτό το νέο φίλτρο, βελτιώνοντας έτσι σταδιακά τη λειτουργικότητά της εφαρμογής μας.
Εμπεριστατωμένη αρχική έρευνα
Πιστεύουμε ότι η επιλογή του κατάλληλου CMS ή γενικότερα οποιουδήποτε εργαλείου για μια επιχείρηση συμβάλλει αρκετά στην επιτυχία μιας εφαρμογής. Μια εμπεριστατωμένη έρευνα καθώς πολλές δοκιμές πάνω στο εργαλείο από την αρχή αποτρέπει μελλοντικά προβλήματα και καθυστερήσεις.
Ας το δούμε με ένα πρακτικό παράδειγμα. Πολλά από τα headless CMS που δοκιμάσαμε κατά τη φάση σχεδιασμού της σελίδας δεν επέστρεφαν μέσω του API όλα τα custom πεδία που χρειαζόμασταν για το front-end. Αν είχαμε επιλέξει το λάθος εργαλείο για να αναπτύξουμε τη λογική και τα δεδομένα μας, θα είχαμε χάσει πολύτιμο χρόνο στο development.
*TIP: Δοκιμάστε όσο πιο νωρίς τα edge cases της εφαρμογής σας για να βεβαιωθείτε ότι το εργαλείο που επιλέγετε καλύπτει πλήρως τις ανάγκες σας.
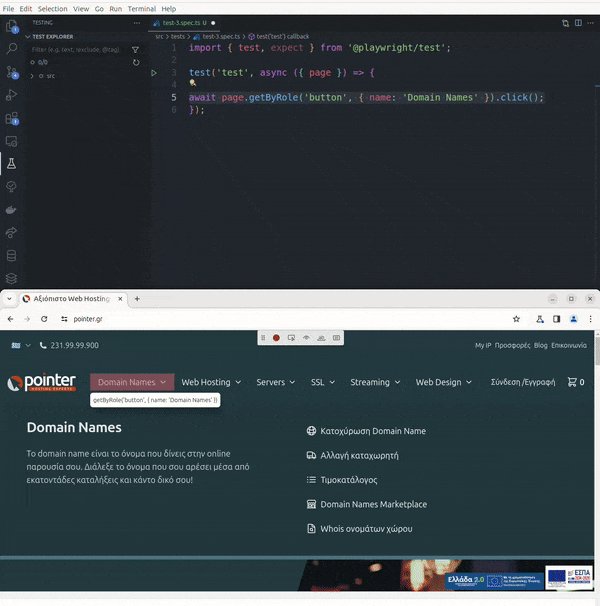
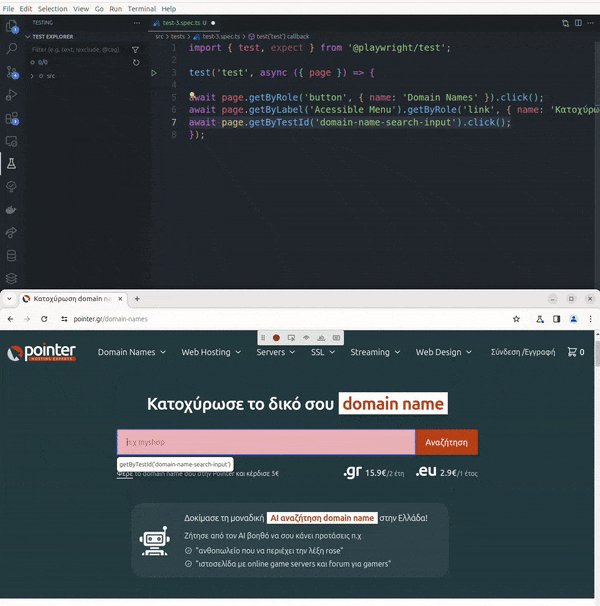
Χρήσιμα End to End Tests
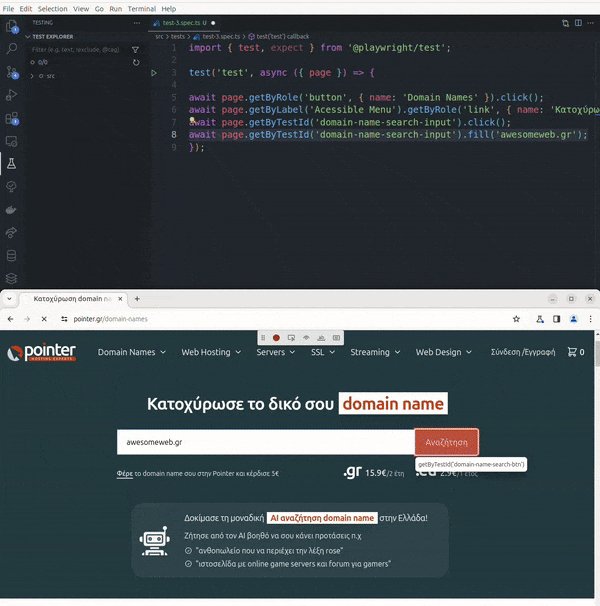
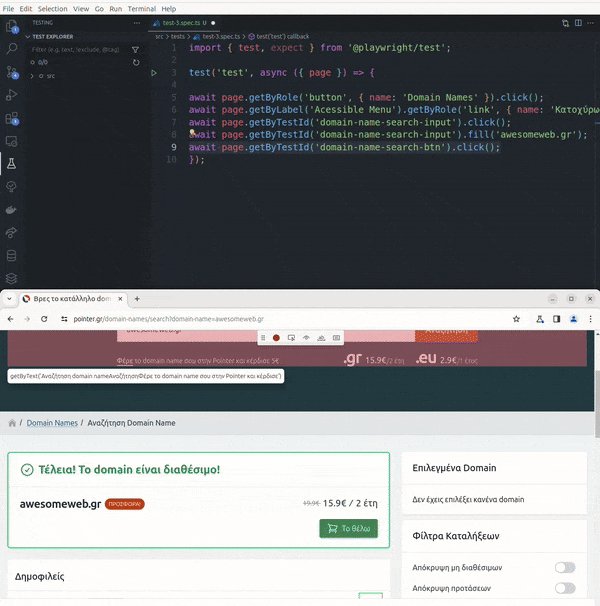
Όπως αναφέραμε παραπάνω, πριν το build της ιστοσελίδας στο production, εκτελούνται αυτοματοποιημένα end-to-end tests. Είναι σημαντικό να δοκιμάζουμε τα βασικά λειτουργικά σημεία της εφαρμογής χωρίς να κάνουμε υπερβολές.
Με αυτόν τον τρόπο, εξασφαλίζουμε ότι οι κρίσιμες λειτουργίες λειτουργούν σωστά, ενώ ταυτόχρονα διατηρούμε τη διαδικασία ανάπτυξης ευέλικτη. Αυτή η ισορροπία μας δίνει περισσότερη αυτοπεποίθηση για συνεχή deployments, επιτρέποντάς μας να κάνουμε αναβαθμίσεις και βελτιώσεις με μικρότερο ρίσκο.
Για τα end-to-end tests χρησιμοποιούμε το εργαλείο Playwright, το οποίο προτείνουμε ανεπιφύλακτα. Το Playwright διαθέτει πλούσιο API και παρέχει ένα εξαιρετικό extension για το VSCode, που επιτρέπει τη δημιουργία tests απευθείας στον browser, αναπαράγοντας τα actions του χρήστη.

Επόμενα Βήματα
Η αξία που μας έδωσαν τα usability tests κατά το prototyping της νέας σελίδας ήταν κάτι αξιοσημείωτο. Για αυτό το λόγο είναι στα πλάνα μας η ενσωμάτωσή κάποιων μηνιαίων usability tests που θα μας επιτρέψουν να συλλέγουμε συνεχώς feedback και να βελτιώνουμε την πλατφόρμα μας.
Επιπλέον, με την εμπειρία που αποκτήσαμε από τη διαδικασία redesign του front end, μπορούμε πλέον με αυτοπεποίθηση να προχωρήσουμε στον ανασχεδιασμό και του Control Panel, βελτιώνοντας έτσι τις εσωτερικές μας διαδικασίες αλλά και την συνολική εμπειρία που παρέχουμε στους πελάτες μας.
