To PageSpeed Insights (PSI) της Google είναι ένα εργαλείο μέτρησης της απόδοσης ιστοσελίδων που χρησιμοποιούν τόσο οι δημιουργοί όσο και οι ιδιοκτήτες των ιστοσελίδων. Με αυτό αξιολογούν την ταχύτητα στην ιστοσελίδα τους σε σταθερές αλλά και κινητές συσκευές και παράλληλα παίρνουν προτάσεις για τη βελτίωση διάφορων επί μέρους τεχνικών στοιχείων της.
Ενα ερώτημα λοιπόν που δεχόμαστε αρκετά συχνά από τους πελάτες μας είναι αν το PSI δείχνει κάτι για την ταχύτητα του web hosting σου. Για να το απαντήσουμε αυτό πάμε πρώτα να δούμε τι δεν είναι το PSI:
To PSI δεν είναι ένα εργαλείο που σου δίνει ένα σκορ για τον πραγματικό χρόνο φόρτωσης της ιστοσελίδας σου. Υπάρχουν άλλα εργαλεία γι’ αυτό. Αντίθετα, το PageSpeed σου δίνει μια βαθμολογία από το 1 έως το 100 που δείχνει πόσο καλά το site σου έχει βελτιστοποιηθεί τεχνικά σε μία σειρά από δείκτες.
Και ενώ αυτοί οι παράγοντες μαζί με τις προτάσεις για βελτιστοποίηση είναι σημαντικοί, η ίδια η Google παραδέχεται ότι: “Οι παράγοντες που εξετάζονται στο PSI είναι ανεξάρτητες του δικτύου”.
Αυτό σημαίνει ότι τα δεδομένα που λαμβάνεις δεν είναι σε πραγματικό χρόνο και δε λαμβάνονται υπόψη όλοι οι παράγοντες που τελικά καθορίζουν το πόσο γρήγορα θα ανοίξει τη σελίδα στη συσκευή του ο τελικός χρήστης. Αν πάμε ένα βήμα παρακάτω, ακόμη και αν ακολουθήσεις όλες τις τεχνικές συμβουλές στο απόλυτο και πιάσεις ένα πολύ καλό PSI σκορ, αν το web hosting σου δεν είναι ποιοτικό, θα συνεχίσεις να έχεις αργούς χρόνους φόρτωσης. Και φυσικά ισχύει και το αντίστροφο, ένα μέτριο PSI σκορ δε θα βελτιωθεί απλά και μόνο χρησιμοποιώντας ένα γρηγορότερο host.
Υπάρχουν μετρήσεις εντός του PSI που αφορούν καθαρά το server, και θα τις αναλύσουμε παρακάτω.
Τους επισκέπτες σου τους ενδιαφέρει αν έχεις 100/100?
ΟΧΙ!
Η συντριπτική πλειοψηφία των επισκεπτών σου δεν έχει ιδέα τι είναι το PSI, πόσο μάλλον ποιο είναι το σκορ σου. Αυτό που νοιάζει τους χρήστες είναι να δουν το περιεχόμενό σου όσο πιο σύντομα γίνεται. Πλεον οι επισκέπτες έχουν αυξημένες απαιτήσεις. Ενδιαφέρον παρουσιάζει η έρευνα της Akamai σύμφωνα στην οποία βλέπουμε ότι το 30% των επισκεπτών σε ηλεκτρονικά καταστήματα περιμένουν να φορτώσει η σελίδα σε λιγότερο από 1 δευτερόλεπτο.
Όπως είδαμε και παραπάνω όμως, το PageSpeed Insights δε μετράει την ταχύτητα σε απόλυτους αριθμούς.
PageSpeed Insights VS Perceived performance
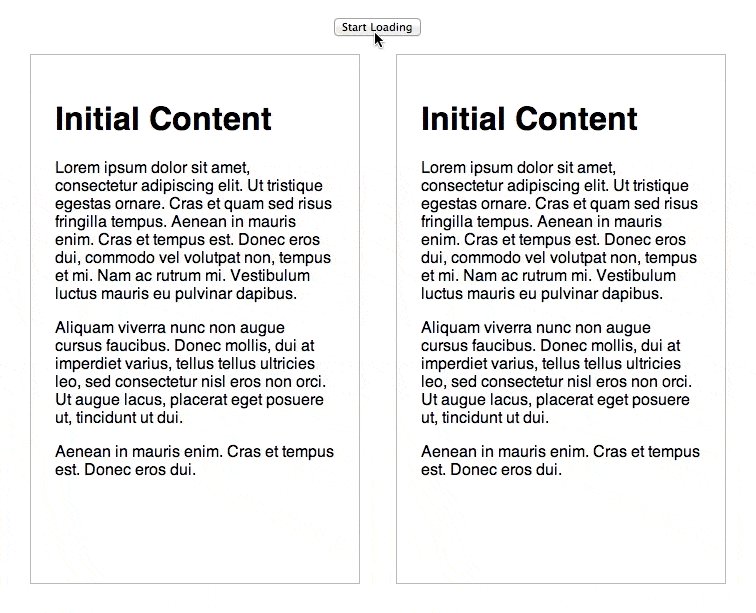
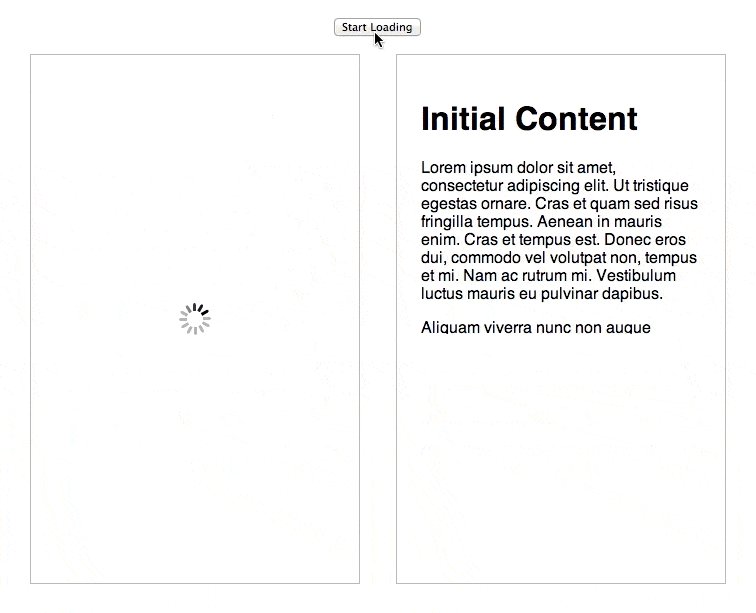
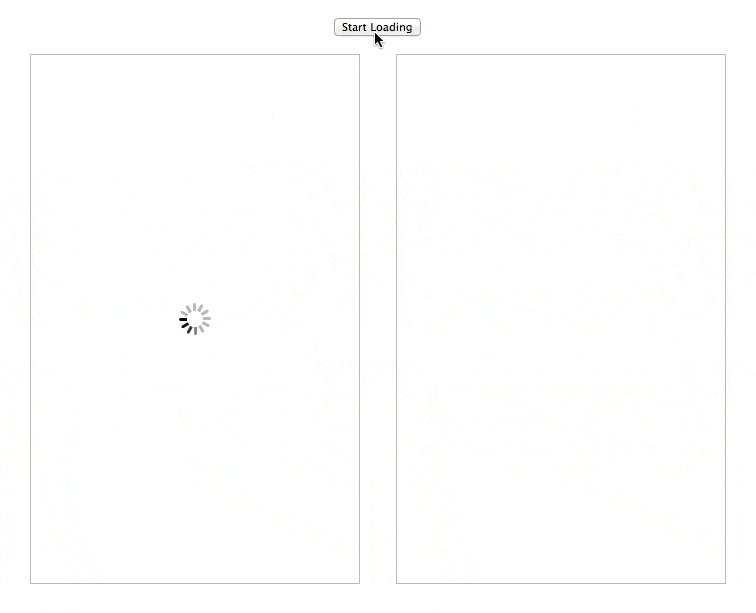
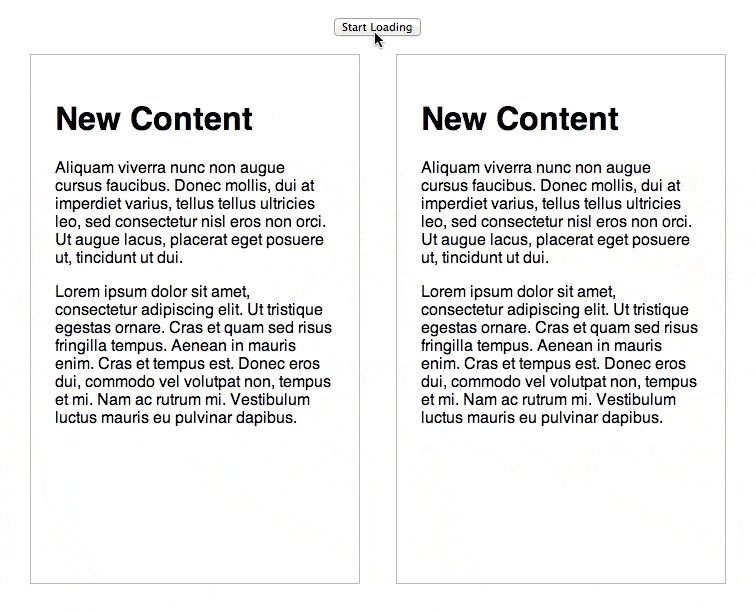
Yπάρχει και αυτό που ονομάζουμε αντιληπτή απόδοση (perceived performance). Είναι το πόσο γρήγορο πιστεύει ο επισκέπτης ότι είναι το site σου. Πρακτικά η σειρά και ο τρόπος με τον οποίο φορτώνουν τα επί μέρους στοιχεία κάνουν το χρήστη να αντιλαμβάνεται διαφορετικά την ταχύτητά τους. Δες για παράδειγμα παρακάτω πώς μία αλλαγή σελίδας με ακριβως τον ίδιο χρόνο φόρτωσης, δημιουργεί διαφορετική εντύπωση λόγω της προσθήκης animation. Αριστερά βλέπουμε τον πραγματικό χρόνο που κάνει για να φορτώσει η επόμενη σελίδα. Δεξιά βλέπουμε μια κίνηση που δίνει την αίσθηση της προόδου και “μασκαρεύει” το loading που στην πραγματικότητα συμβαίνει εκείνη τη στιγμή.

Επομένως οι τεχνικές μετρήσεις του PSI δε λαβάνουν υπόψη την πραγματική απόδοση, πόσο μάλλον και την αντιληπτή. Για τους επισκέπτες όμως είναι αυτό που μετράει!
POINTER TIP: Δεν είναι απαραίτητο να παίρνεις μία λίστα με προτάσεις ως "Ευαγγέλιο" και να προσπαθείς να λύσεις όλα τα ζητήματα ένα-ένα. Αντίθετα, κάνε focus σε αυτά που πιστεύεις ότι πραγματικά θα δώσουν ώθηση στην απόδοση του site σου!
Βελτίωση του σκορ σημαίνει και καλύτερη ταχύτητα στο site σου?
NAI μεν αλλά…
Είναι αρκετά πιθανό βελτιώνοντας το σκορ σου στο PSI να δεις και βελτίωση στη φόρτωση του site σου σε πραγματικές συνθήκες. Έχουμε δει ωστόσο, ιστοσελίδες να φορτώνουν σε λιγότερο από 500 miliseconds (που είναι πολύ καλός χρόνος) και δεν έχουν τέλειο PSI σκορ.
Οπότε τι ισχύει πραγματικά:
Το website σου μπορεί μόνο να είναι τόσο γρήγορο όσο ο διακομιστής του το επιτρέπει. Η αλήθεια είναι ότι ένα ποιοτικό hosting σε συνδυασμό με μία δυνατή caching λύση σε αρκετές περιπτώσεις μπορούν από μόνα τους να απογειώσουν την απόδοση ενός site ακόμη και αν στη λίστα του PSI πολλά κουτάκια παραμένουν “ατικάριστα”.
Αρκετές από τις προτάσεις που κάνει η Google είναι επιδραστικές στην τελική ταχύτητα του site σου, άρα ένας γενικός κανόνας είναι να κάνεις αυτά που λέει η Google και θα δεις διαφορά. Χωρίς όμως αυτό να είναι εγγυημένο γιατί έχει σημασία ποιες από τις προτάσεις της θα ακολουθήσεις και πώς θα τις επιλύσεις.
Τι παίζει με το Server Response Time

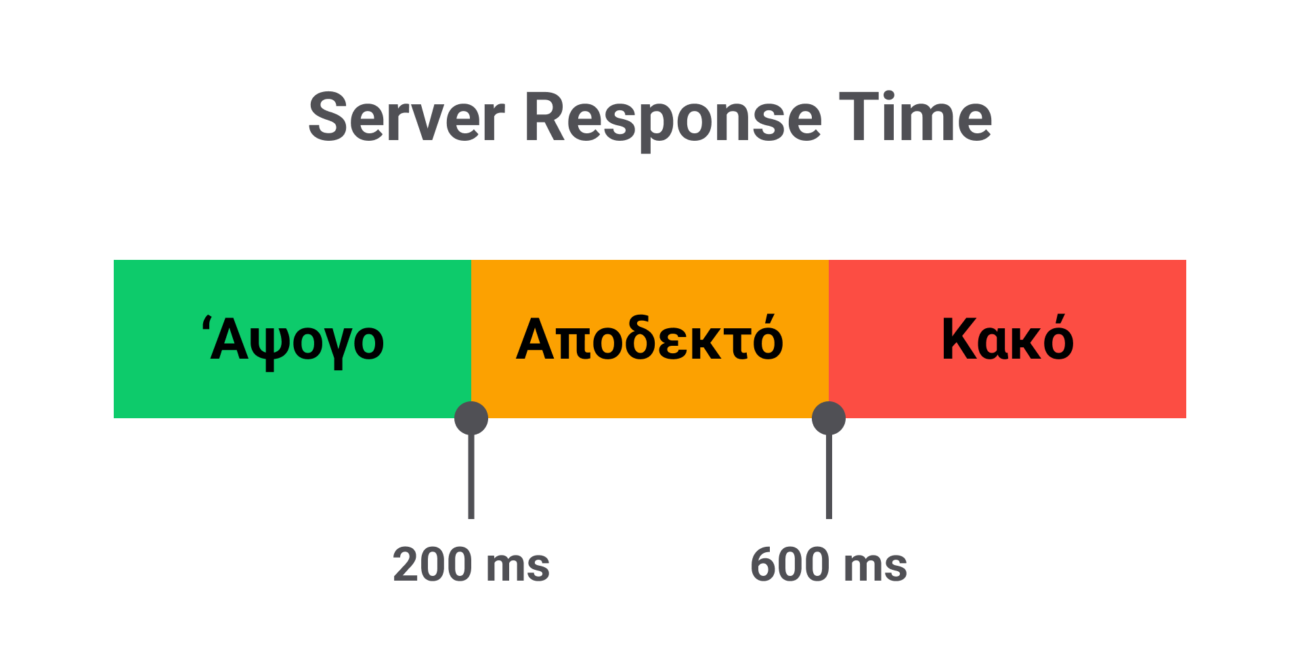
Αξίζει να σταθούμε λίγο παραπάνω στο βασικό metric που υπάρχει στην ανάλυση του PageSpeed Insights και αφορά την ταχύτητα του server. Μετράει το χρόνο που κάνει να φορτώσει την html που είναι απαραίτητη για να ξεκινήσει η εμφάνιση της σελίδας (webpage rendering). Αυτό αφού πρώτα αφαιρεθεί φυσικά το latency που υπάρχει μεταξύ του δικό μας server και του server της Google. Σύμφωνα με τη Google κάθε τιμή κάτω των 600ms είναι αποδεκτή και περνάει το τεστ, ενώ σαν καλή πρακτική προτείνει να μειώσεις το response time κάτω από τα 200ms.

Εδώ φυσικά ένα γρήγορο hosting είναι απαραίτητη προϋπόθεση για να πιάσεις ένα καλό σκορ. Ξεκάθαρα ο πάροχος hosting σου έχει τον πρώτο λόγο, χωρίς όμως να σημαίνει ότι αποτελεί το μοναδικό παράγοντα που μπορεί να επηρεάσει το server response time.
Αυτό το metric είναι συχνά παραπλανητικό για τους developers. Όταν κάποιος διαβάζει “Server Response Time” εύκολα μπορεί να υποθέσει ότι ένα χαμηλό σκορ οφείλεται αποκλειστικά σε αργό server και όχι στην ιστοσελίδα καθεαυτή.
Γι’ αυτό και παρακάτω θα αναλύσουμε ακριβώς αυτό.
Χαμηλό Server Response Time: Τι μπορεί να φταίει;
Η αλήθεια είναι ότι η απάντηση εδώ είναι αρκετά πιο πολύπλοκη. Είναι πολλές οι παράμετροι που παίζουν ρόλο. Οι χρόνοι απόκρισης του server, ο γενικότερος φόρτος του server, το routing του δικτύου, η κατανάλωση πόρων του δικού σου cPanel ή Plesk λογαριασμού, ο αριθμός των ερωτημάτων που κάνει η βάση του site και πολλά άλλα.
Ένα έξυπνο κολπο για να πάρεις κάποια στοιχεία για το response time του server σου είναι να τρέξεις το τεστ στη σελίδα login του cPanel ή Plesk του site σου (πχ. domainmou.gr/cpanel)
Με αυτό το τεστ θα πάρεις μία μέτρηση που βγάζει εκτός σε μεγάλο βαθμό το website σου και παίρνεις μία μέτρηση που αφορά το server καθεαυτό. Αν σε αυτό το test πάρεις το αποτέλεσμα “Ο αρχικός χρόνος απόκρισης διακομιστή ήταν σύντομος “, τότε μάλλον πρέπει να στρέψεις την προσοχή σου στο περιεχόμενο της ιστοσελίδας σου. Σε αντίθετη περίπτωση, οι πιθανότητες να χρειαστεί να “ψαχτεις” για άλλο server αυξάνονται.
Μερικά πράγματα που πρέπει να τσεκάρεις

Αν τρέξεις το παραπάνω τεστ στη σελίδα login του hosting λογαριασμού σου (όπως πχ το domainmou.gr/cpanel) και πάρεις θετικό αποτέλεσμα στο response time ενώ με το site σου παίρνεις αρνητικό αποτέλεσμα, υπάρχει κάτι στο site σου που κάνει τον server να καθυστερεί να απαντήσει.
Σε αυτή την περίπτωση μπορείς να τσεκάρεις τα παρακάτω:
- Δες αν είσαι κοντά στο να χτυπήσεις όριο πόρων: Τόσο στο Plesk όσο και στο cPanel έχεις τη δυνατότητα να ελέγξεις μέσα από το περιβάλλον τους αν ο λογαριασμός σου χτυπάει κάποιο όριο μνήμης ή επεξεργαστή ή αν ακόμα τρέχει συνεχώς κοντά στο 100%.
- Τρέξε κάποιο διαγνωστικό για τη βάση δεδομένων: Η βάση δεδομένων μπορεί να περιέχει αρκετά αχρείαστα πράγματα όπως π.χ. παλιές εκδόσεις / αναθεωρήσεις posts ή προσωρινά αρχεία από plugins. Όλα αυτά μπορούν εν δυνάμει να επηρεάσουν και το response time του server και καλό είναι να ελέγχεις τη βάση σου τακτικά. Υπάρχουν αρκετά εργαλεία για WordPress όπως το WP Rocket ή το WP-Optimize.
- Δοκίμασε να απενεργοποιήσεις ένα-ένα όλα τα plugins και κάνε συνεχώς το τεστ μέχρι να δεις διαφορά: Αν παρατηρήσεις διαφορά στο response time μετά την απενεργοποίηση κάποιου plugin τότε μπορείς να εμβαθύνεις ψάχνοντάς το περισσότερο και να προσπαθήσεις να τον κερδίσεις πίσω αυτό τον επιπλέον χρόνο.
Δύο ακόμη metrics που επηρεάζονται από το web hosting σου
Χαμηλότερης επίδρασης αλλά με συσχέτιση με το server, η Προσύνδεση σε απαιτούμενες προελεύσεις (Preconnect to required origins) και η υποστήριξη HTTP/2.
Preconnect to required origins (Προσύνδεση σε απαιτούμενες προελεύσεις): Είναι σύνηθες φαινόμενο να κάνεις μία ή περισσότερες συνδέσεις με τρίτες υπηρεσίες (όπως π.χ. για το Google Analytics). Σε αυτές τις περιπτώσεις χρειάζεται ένας επιπλέον χρόνος που το πρόγραμμα περιήγησης δημιουργεί αυτές τις συνδέσεις.
Χρησιμοποιώντας προσύνδεση, πρακτικά “ενημερώνεις” το πρόγραμμα περιήγησης ότι η σελίδα σου πρόκειται πραγματοποιήσει σύνδεση προς τρίτους και ότι θέλεις αυτό να γίνει το συντομότερο δυνατό. Έτσι, ο browser κατά μία έννοια βάζει προτεραιότητα στη φόρτωση αυτών των αρκετές φορές απαιτητικών requests μειώνοντας έτσι τη συνολικό χρόνο φόρτωσης.
Ο server έχει επίδραση στο πόσο γρήγορα γίνεται η παραπάνω διαδικασία. Κάθε preconnect διαδικασία βάζει επιπλέον φόρτο στη CPU του server, γι’αυτό ένας καλός server μπορεί να χειριστεί πιο αποδοτικά πολλαπλά αιτήματα προσυνδέσεων.
Εάν η Google πιστεύει ότι η ιστοσελίδα σου θα μπορούσε να επωφεληθεί από αυτήν την τεχνική, θα δεις να στο προτείνει στο report της.
DNS Prefetch (προανάκτηση DNS): Συχνά χρησιμοποιείται ως εναλλακτική (και προτιμότερη) μέθοδος της προσύνδεσης. Κάθε φορά που μπαίνεις σε ένα site, o browser “ζητάει” να του επιστρέψει την ΙΡ που αντιστοιχεί στο domain name του site. Μέσω του prefetch παρακάμπτεις αυτή τη διαδικασία γλιτώνοντας το χρόνο που απαιτείται.
Υποστήριξη HTTP/2: Από το Μάρτιο του 2021 η Google χρησιμοποιεί τεχνολογία http/2 όταν κάνει αιτήματα. Έτσι αν ο server σου υποστηρίζει την τεχνολογία αυτή, τότε μπορείς να κερδίζεις μερικές μονάδες στο τελικό σκορ του PageSpeed Insights.
Η εμπειρία των πραγματικών χρηστών σας
Όταν “τρέχεις” έναν έλεγχο στο PageSpeed Insights βλέπεις ότι σου εμφανίζει μία ξεχωριστή ενότητα με τον τίτλο “Ανακαλύψτε την εμπειρία των πραγματικών χρηστών σας”.
Εδώ βλέπουμε ενδεικτικά νούμερα που έχει συλλέξει η Google από τους πραγματικούς χρήστες. Δε μιλάμε για θεωρητικά νούμερα αλλά για πραγματικούς χρόνους. Εδώ θα βρεις το “Time to First Byte” το οποίο είναι το αντίστοιχο του “server response time” απλά αναφέρεται σε πραγματικά δεδομένα. Αυτό είναι ένα νούμερο πιο σημαντικό μιας και αν έχεις κίνηση στο site σου μπορούν να σου δώσει πολύ πιο ακριβείς μετρήσεις για το response time του διακομιστή σε σχέση με τα performance σκορ που αναλύσαμε παραπάνω. Οπότε σίγουρα αξίζει μια ματιά και εκεί!
Κλείνοντας
Αν πρέπει να καταλήξουμε σε κάποιο συμπέρασμα είναι ότι το Google PageSpeed Insights είναι ένα δυνατό εργαλείο, που αν ερμηνεύσεις σωστά τα αποτελέσματά του, μπορεί σου δώσει πολύτιμα δεδομένα. Είναι βέβαιο ότι από μόνο του δε μπορεί να αποτελέσει το καθοριστικό σύστημα μέτρησης της απόδοσης της ιστοσελίδας σου, πόσο μάλλον να σου δώσει κάποιο ασφαλές συμπέρασμα για την ταχύτητα του server. Χρησιμοποιώντας ωστόσο τα παραπάνω server-based metrics που αναφέραμε μπορείς να πάρεις ενδιαφέροντα στοιχεία για την ποιότητα του web hosting σου.
Είναι πολλά αυτά που πρέπει να λάβεις υπόψη σου και αξίζει να συμβουλευτείς και άλλα εργαλεία μέτρησης που χρησιμοποιούν διαφορετικές μεθόδους και εμφανίζουν διαφορετικά δεδομένα. Μόνο έτσι θα έχεις τη μεγάλη εικόνα.
FUN FACT: Αν τρέξεις τεστ στο Pagespeed Insights βάζοντας την πλατφόρμα developer της google [http://developers.google.com/] θα δεις ότι ακόμα για τους διακομιστές της ίδιας της Google τις περισσότερες φορές θα σου βγάλει το μήνυμα: “Μειώστε τον αρχικό χρόνο απόκρισης διακομιστή” 😜