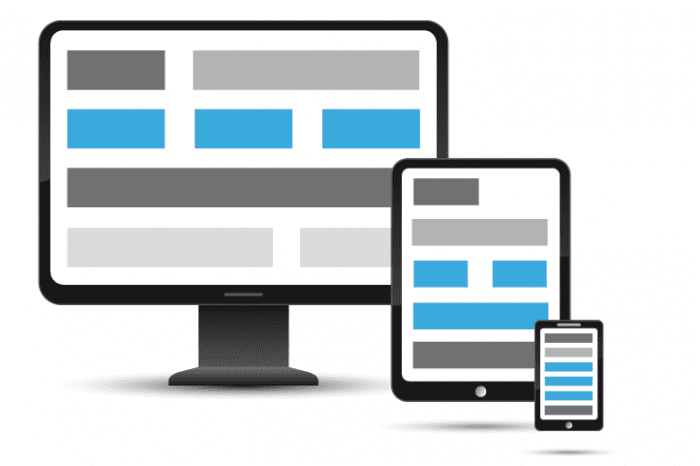
Σήμερα όλο και περισσότεροι άνθρωποι, χρησιμοποιούν τα κινητά τους, τα tablet και άλλες συσκευές.Η ανάγκη των websites όμως, είναι να παρέχουν τις υπηρεσίες τους στους χρήστες με τον πιο γρήγορο, μοντέρνο και κομψό τρόπο. Σ’αυτό έχει συμβάλει μια τάση στην σχεδιαστική κοινότητα που ονομάζεται Responsive Design.
Σήμερα όλο και περισσότεροι άνθρωποι, χρησιμοποιούν τα κινητά τους, τα tablet και άλλες συσκευές.Η ανάγκη των websites όμως, είναι να παρέχουν τις υπηρεσίες τους στους χρήστες με τον πιο γρήγορο, μοντέρνο και κομψό τρόπο. Σ’αυτό έχει συμβάλει μια τάση στην σχεδιαστική κοινότητα που ονομάζεται Responsive Design.
Τι είναι ένα Responsive Website
Απλά είναι ένα website το οποίο έχει σχεδιαστεί έτσι ώστε όλα του τα περιεχόμενα που θα έβλεπες καλύτερα σε ένα σταθερό υπολογιστή, να μπορείς να τα δεις με την ίδια ευκολία και σε άλλες συσκευές. Έτσι για παράδειγμα, δεν χάνονται εικόνες, παράγραφοι και μενού ή λίστες, απλά αλλάζουν μορφή για την διευκόλυνση του χρήστη. Με λίγα λόγια δεν χρειάζεται να διαθέτουμε κάποια συγκεκριμένη εφαρμογή η οποία θα απαιτούσε χρόνο και χώρο στη μνήμη της συσκευής για να την κατεβάσουμε, αφού με στο ίδιο site μπορούμε να έχουμε πρόσβαση από παντού.
Η Google προτείνει
Αυτός ο τρόπος επίσης συνίσταται και από την Google,η οποία αναφέρει ότι είναι καλύτερο το SEO του website,καθώς χρησιμοποιείται μόνο μια διεύθυνση και όχι άλλη για ταμπλέτα, άλλη για κινητό και άλλη για Η/Υ. Με αυτό τον τρόπο γίνεται καλύτερο index,και παρακολούθηση και οργάνωσης του περιεχομένου του site.Επίσης είναι προτιμότερο τα περιεχόμενα,οι εικόνες,τα κείμενα κτλ ενός site να μοιραστούν ως share σε διάφορα μέσα κοινωνικής δικτύωσης.Για παράδειγμα ένας χρήστης που ανέβαζε έστω μια εικόνα απο τον υπολογιστή του, θα ήταν δύσκολο και άβολο να το δει κάποιος άλλος στο κινητό του. Το γεγονός αυτό, την εμπειρία χρήστη δηλαδή, η Google, το προσμετράει στους κανόνες κατάταξης των website κατά την αναζήτηση,που σημαίνει ότι όσο πιο καλή είναι,τόσο ψηλότερα θα εμφανίζεται το site σας.
Σχεδίαση και εργαλεία
Το responsive design είναι απλά html5, css3 και λίγο javascript. Έχουν αναπτυχθεί διάφορα πλαίσια(frameworks) εργασίας για τους προγραμματιστές και τους σχεδιαστές τα οποία διευκολύνουν την ανάπτυξη responsive sites. Παρακάτω περιγράφω κάποια εργαλεία που μπορούν να βοηθήσουν την σχεδίαση
Bootstrap
 Το Bootstrap,αποτελεί ένα framework που αρχικά αναπτύχθηκε για τον σχεδιασμό του Twitter. Για την εμφάνιση του site, χρησιμοποιεί κυρίως ένα σύστημα διαίρεση της οθόνης σε 12 κάθετα κομμάτια, τα οποία σε συνδυασμό με το CSS και jQuery μπορούν να δημιουργήσουν καλαίσθητα αποτελέσματα. Ακόμα μπορούμε να αλλάξουμε τις προεπιλεγμένες ρυθμίσεις του ή να το επεκτείνουμε με δικά μας πρόσθετα.
Το Bootstrap,αποτελεί ένα framework που αρχικά αναπτύχθηκε για τον σχεδιασμό του Twitter. Για την εμφάνιση του site, χρησιμοποιεί κυρίως ένα σύστημα διαίρεση της οθόνης σε 12 κάθετα κομμάτια, τα οποία σε συνδυασμό με το CSS και jQuery μπορούν να δημιουργήσουν καλαίσθητα αποτελέσματα. Ακόμα μπορούμε να αλλάξουμε τις προεπιλεγμένες ρυθμίσεις του ή να το επεκτείνουμε με δικά μας πρόσθετα.
Grid960
 Ένα άλλο framework για αυτό το σκοπό είναι και το grid960.To grid960 αφορά περισσότερο το layout της σελίδας,και προσφέρει έτοιμες τις επιλογές διαίρεσης της οθόνης σε 12,16 ή 24 στήλες.Ένα άλλο framework για αυτό το σκοπό είναι και το grid960.To grid960 αφορά περισσότερο το layout της σελίδας και δεν δίνει τόσο πολύ έμφαση στα components όπως το bootstrap,ενώ προσφέρει έτοιμες τις επιλογές διαίρεσης της οθόνης σε 12,16 ή 24 στηλες.
Ένα άλλο framework για αυτό το σκοπό είναι και το grid960.To grid960 αφορά περισσότερο το layout της σελίδας,και προσφέρει έτοιμες τις επιλογές διαίρεσης της οθόνης σε 12,16 ή 24 στήλες.Ένα άλλο framework για αυτό το σκοπό είναι και το grid960.To grid960 αφορά περισσότερο το layout της σελίδας και δεν δίνει τόσο πολύ έμφαση στα components όπως το bootstrap,ενώ προσφέρει έτοιμες τις επιλογές διαίρεσης της οθόνης σε 12,16 ή 24 στηλες.
Less Framework
Το Skeleton, είναι ένα εργαλείο για responsive, και mobile-friendly σχεδίαση.Είναι βασισμένο στο 960 grid, το οποίο προσαρμόζει την οθόνη κομψά στις μικρότερες συσκευές. Αφορά την γρήγορη ανάπτυξη ενός web site, που επιτυγχάνεται μέσω του CSS,του καλά οργανωμένου πλέγματος του,την καλή οργάνωση των αρχείων του κ.α.Το βασικό του τυπογραφικό στυλ είναι to Helvetica Neue,αλλά μπορεί να αλλάξει εύκολα!
Foundation
Το Foundation (από την εταιρία ZURB),είναι ένα σχετικά ελαφρύ πλαίσιο εργασίας (front-end framework) για δημιουργία responsive web site.Βασίζεται σε ένα πλέγμα 12 στηλών, των οποίων το πλάτος μπορεί να αλλάξει εύκολα, δημιουργώντας έτσι ότι layout επιθυμούμε. Χρησιμοποιεί την ιδιότητα του CSS “box-sizing: border-box”,ώστε να μην επηρεάζονται τα περιθώρια(borders και padding) των στηλών,και να μπορούμε να σχεδιάζουμε χωρίς περίπλοκα μαθηματικά για τον υπολογισμό των pixels. Το foundation περιλαμβάνει πάρα πολλά στοιχεία και στυλ, για την επιτάχυνση της φάσης κατασκευής,διασφαλίζοντας έτσι την διαλειτουργικότητα του σε όλες σχεδόν τις συσκευές.
Responsive Grid System
Παρότι δεν είναι ακριβώς framework, προσφέρει ένα γρήγορο, εύκολο και ευέλικτο τρόπο να δημιουργήσουμε ένα responsive site.Προσφέρει μέχρι 12 προσαρμόσιμες στήλες και αναλαμβάνει από μόνο του την προσαρμογή των πλατών μέσω ποσοστών.Το μόνο που έχεις να κάνεις είναι να διαλέξεις τον αριθμό των στηλών που θέλεις.
Gumby Framework
Το Gumby είναι ένα framework, που βασίζεται στην δύναμη των Compass και Sass, και η βασική του φιλοσοφία είναι, η δημιουργία ενός υβριδικού πλέγματος για την δημιουργία layouts. Χρησιμοποιεί τα Entypo icons σε κάθε website, καθώς και μια πλούσια και ανανεώσιμη εργαλειοθήκη και λειτουργίες.
Base
Το Base είναι και αυτό ένα framework για responsive σχεδιασμό,φτιαγμένο σε LESS, ένα πανίσχυρο προεπεξεργαστή για CSS που μας βοηθάει να παράγουμε αυτό που θέλουμε ακριβώς.Βασίζεται στο σύστημα 12 στηλών, περιέχει όλα τα αναγκαία αρχεία javascript που χρειάζονται για την λειτουργία του,και δουλεύει σε όλους τους μοντέρνους browsers.
Compass
To Compass, είναι ένα framework CSS ανοιχτού κώδικα, που χρησιμοποιεί το Sass, μια επέκταση δηλαδή του CSS3 για να προσθέτουμε κανόνες, μεταβλητές κ.α. Παράγει σωστά φορμαρισμένα CSS αρχεία, δουλεύει ανεξαρτήτου συσκευής και μπορεί να επιταχύνει την διαδικασία ανάπτυξης. Αξίζει να αναφέρουμε και το Susy, το οποίο αποτελεί framework για το Compass, και χρησιμοποιείται στην δημιουργία πλέγματος.
Columnal
Ένα responsive σύστημα των 1140x το οποίο είναι τύπου fluid, και έτσι μπορεί να ταιριάξει στους περισσότερους browsers. Είναι μια μίξη των cssgrid.net, 960.gs project, με ενσωματωμένο αποσφαλματωτή CSS για να βλέπουμε τα σφάλματα κατά της διαδικασία παραγωγής.Το responsive layout του, υποστηρίζεται με την χρήση media queries, τα οποία είναι λειτουργίες της CSS που παράγουν τις μορφοποιήσεις που ζητάμε.
Fluid Baseline Grid
Το Fluid Baseline Grid, είναι ένα πακέτο ανάπτυξης HTML5 και CSS3, που παρέχει ένα ξεκάθαρο τρόπο σχεδιασμού, και προοπτική πρώτα βασισμένη για κινητά,όπως κάνουν τα περισσότερα frameworks. Ο κώδικας είναι απλός, καθαρός με βελτιστοποίηση της τυπογραφίας. Λειτουργεί με ένα σύστημα 3 στηλών, οι οποίες μπορούν εύκολα να υποδιαιρεθούν.
Profound
Το Profound χρησιμοποιείται για fixed(σταθερά) αλλά και για fluid layouts.Είναι κατασκευασμένο με Sass, δίνοντας μας ευελιξία και πλήρη έλεγχο καθώς μπορούμε να προσαρμόσουμε τα περιθώρια στο μεγεθος που θέλουμε. Το ατού του είναι στα fluid layout,καθως σε σύγκριση με άλλα συστήματα grid(πλέγματος), φαίνεται σχεδόν ο ίδιο σε όλους τους browsers χρησιμοποιώντας αρνητικά margins για να υπολογίζει τα πλάτη των στηλών.
Gridless
To gridless είναι ένα στερεότυπο HTML5 και CSS3 ,με όμορφη τυπογραφία, καλή οργάνωση της δομής των φακέλων, διορθώσεις για τον Internet Explorer κ.α. Μπορεί να προσαρμόζει το μέγεθος του σε όλες τις συσκευές(παλιά τηλέφωνα,νέα smartphone, τάμπλετ κλπ) εκτός από τον Internet Explorer 6/7/8, που δεν είναι συμβατός με media queries, και εκεί συνεργάζεται με ενα πρόσθετο, το Respond.js .
InuitCSS
Πρόκειται για ένα αντικειμενοστραφή και πολύ δυνατό framework, βασισμένο σε Sass. Απευθύνεται στους σχεδιαστές που θέλουν να επικεντρωθούν περισσότερο στην δημιουργία και όχι τόσο στον κώδικα και στους προγραμματιστές που κατανοούν την ανάγκη για αντικειμενοστραφή προσέγγιση. Το InnuitCSS μας δίνει σχεδιαστικά πρότυπα και όχι αποφάσεις,και αποτελεί ένα σύγχρονο framework που εκμεταλλεύεται τα πλεονεκτήματα του normalize.css.
YAML
Το YAML(Yet Another Multicolumn Layout),δημιουργήθηκε το 2005 και αναπτύσσεται συνεχώς.Είναι ένα framework βασισμένο σε ένα ευέλικτο πλέγμα(grid) με βελτιστοποιημένη τυπογραφεία για όλα τα στοιχεία που περιέχει. Είναι ένα ολοκληρωμένο σετ από πολλά πρόσθετα, φόρμες, τυπογραφεία τα οποία συμπεριλαμβάνονται στην σταθερή και συνεχώς αναβαθμισμένη έκδοση του YAML το οποίο προσφέρεται και για αρκετά CMS(συστήματα διαχείρισης περιεχομένου).
Gridlock
Το gridlock όντας ένα σύστημα grid(πλέγματος) CSS, κάνει χρήση συγκεκριμένων κλάσεων σχετικά με το μέγεθος της οθόνης και τον αριθμό των στηλών, δίνοντας έτσι την ευκαιρία στους προγραμματιστές να ταιριάξουν καλύτερα το περιεχόμενο στην συσκευή που θέλουν. Χρησιμοποιεί 3 ειδών μεγέθη πλεγμάτων. Του desktop(12 στήλες), τάμπλετ(6 στήλες) και των κινητών τηλεφώνων(3 στήλες). Η σύνταξη του είναι απλή και εύκολη στο διάβασμα και ένα μοναδικό χαρακτηριστικό που παρέχει είναι ένας σελιδοδείκτης,ο οποίος όταν τον πατήσουμε μας σχηματίζει τις στήλες που δημιουργούνται στην οθόνη μας και άλλα στοιχεία, που κάνουν την αποσφαλμάτωση να φαίνεται εύκολη για τον καθένα.