Σε αυτό το άρθρο, θα σας δείξουμε πώς μπορείτε να προχωρήσετε σε ρύθμιση του Node.js και ενεργοποίηση μέσω του Plesk.
Video tutorial
Ξεκινάμε!
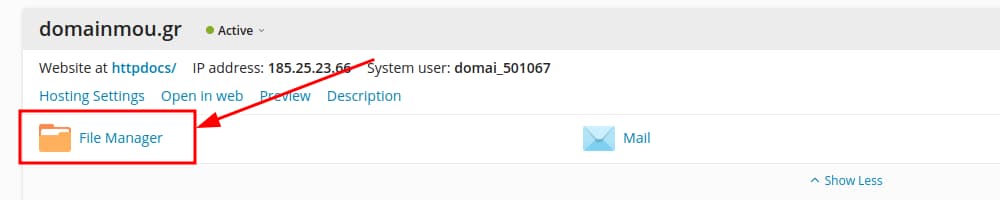
Αφού συνδεθούμε στο Plesk, θα πρέπει να ανεβάσουμε το αρχείο μας. Οπότε θα επιλέξουμε το πλήκτρο File Manager. Μπορείτε να δείτε αναλυτικότερα το άρθρο για ανέβασμα αρχείων σε Plesk.

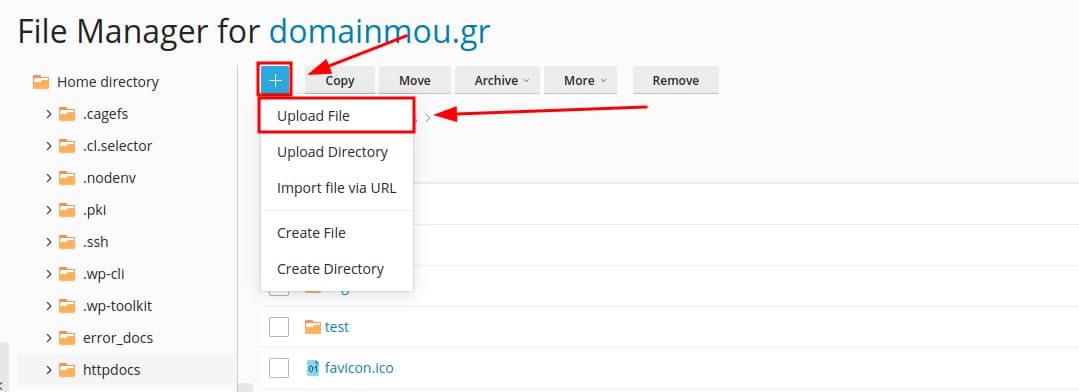
Στην συνέχεια, κατευθυνόμαστε ενδεικτικά στον φάκελο httpdocs. Εδώ θα επιλέξουμε το μπλε πλήκτρο + και στην συνέχεια επιλέγουμε το Upload File.

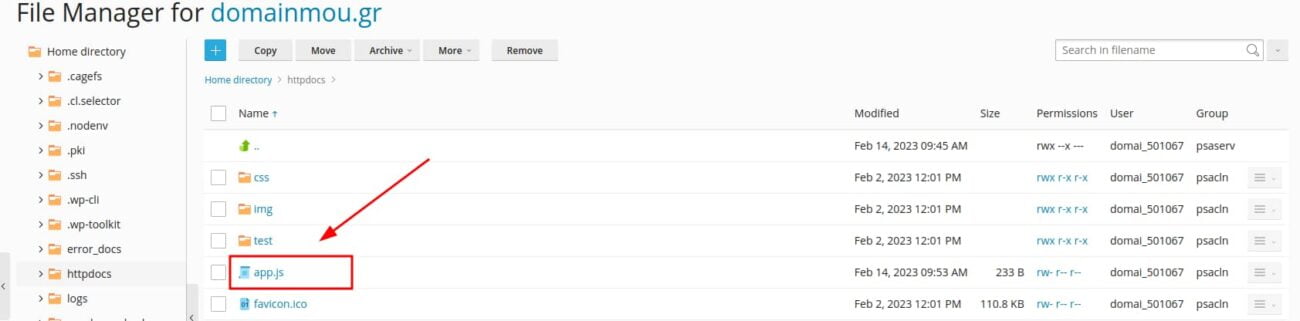
Ανεβάζουμε το αρχείο app.js από τον τοπικό μας υπολογιστή (εάν δεν έχουμε το σχετικό αρχείο, μπορούμε να το δημιουργήσουμε κατευθείαν στον διακομιστή από το πλήκτρο + > Create File και στην συνέχεια να του δώσουμε το όνομα).

ΠΡΟΣΟΧΗ!! ΘΑ ΠΡΕΠΕΙ ΝΑ ΔΙΑΓΡΑΨΟΥΜΕ ΤΟ ΑΡΧΕΙΟ index.html ΕΤΣΙ ΩΣΤΕ O WEB SERVER ΝΑ ΔΙΑΒΑΖΕΙ ΠΡΩΤΑ ΤΟ ΔΙΚΟ ΜΑΣ app.js.
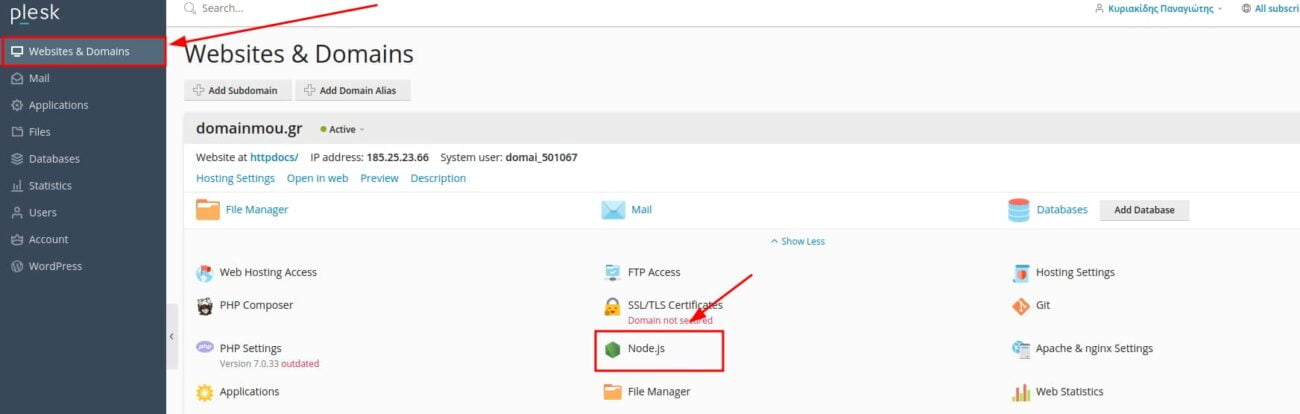
Το αρχείο μας έχει ανέβει. Συνεπώς, θα επιλέξουμε το Websites & Domains από την αριστερή στήλη για να επιστρέψουμε στην αρχική του Plesk και στην συνέχεια θα επιλέξουμε το Node.js.

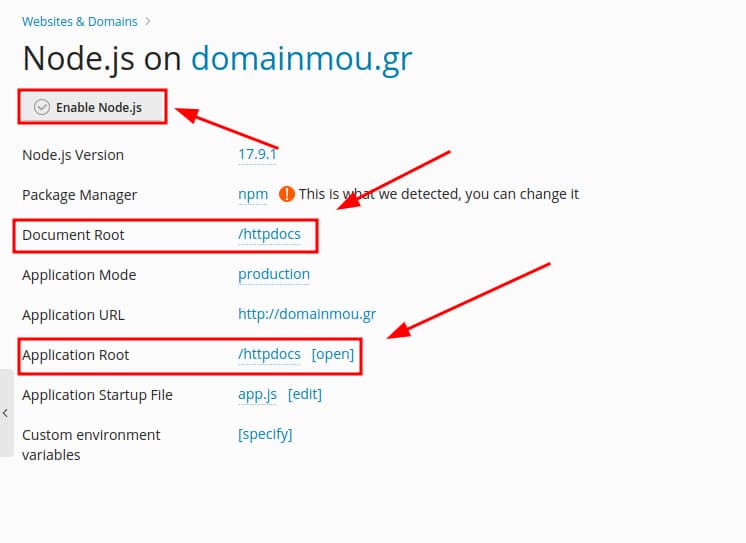
Βλέπουμε τις σχετικές ρυθμίσεις για την Node.js. Αυτό που θα πρέπει να ρυθμίσουμε άμεσα, είναι τις επιλογές Document Root και Application Root στον φάκελο httpdocs. Παράλληλα, μπορούμε να δούμε περισσότερες λεπτομέρειες για τις επιλογές, από τον επίσημο οδηγό του Plesk. Τέλος πατάμε το πλήκτρο Enable Node.js.

H Node.js, έχει ενεργοποιηθεί. Θα μας εμφανίσει ένα μήνυμα επιβεβαίωσης σε πράσινο πλαίσιο.

Εάν πληκτρολογίσουμε το domain name μας, θα εμφανίσει το περιεχόμενο του app.js. Ενδεικτικά, για τον σχετικό οδηγό δηλώσαμε τον παρακάτω κώδικα:
const http = require('http');
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end("Hello, World!\n");
}).listen(process.env.PORT);
console.log('App is running...');Με το παραπάνω βασικό αρχείο, πληκτρολογώντας το domain name domainmou.gr, μας εμφανίζει το Hello World!.